智能家居是未來家居的發展方向,應用雲端技術和無線通訊將居家中各種智能設備連接起來,方便統一管理及遠程控制,IoT開發者平台在諸多大廠中皆提供相關功能與服務,透過帳號申請取得開發Key,並透過Key對後端進行存取及更新,串接的過程中需要驗證是否正確,可透過 Postman 工具做快速驗證,不需要額外開發驗證工具。
以前要測試Web API需要用 HTML 製作表單,表單內新增Call API按鈕的做驗證,過程繁複且耗時,Postman是非常方便驗證及測試的工具,並提供免費使用功能完善,早期 Postman 是Google Chrome App的外掛工具,隨著需求及功能越來越完整,現在Postman脫離Google Chrome App的外掛工具,獨立成為一套軟體。
登入帳號
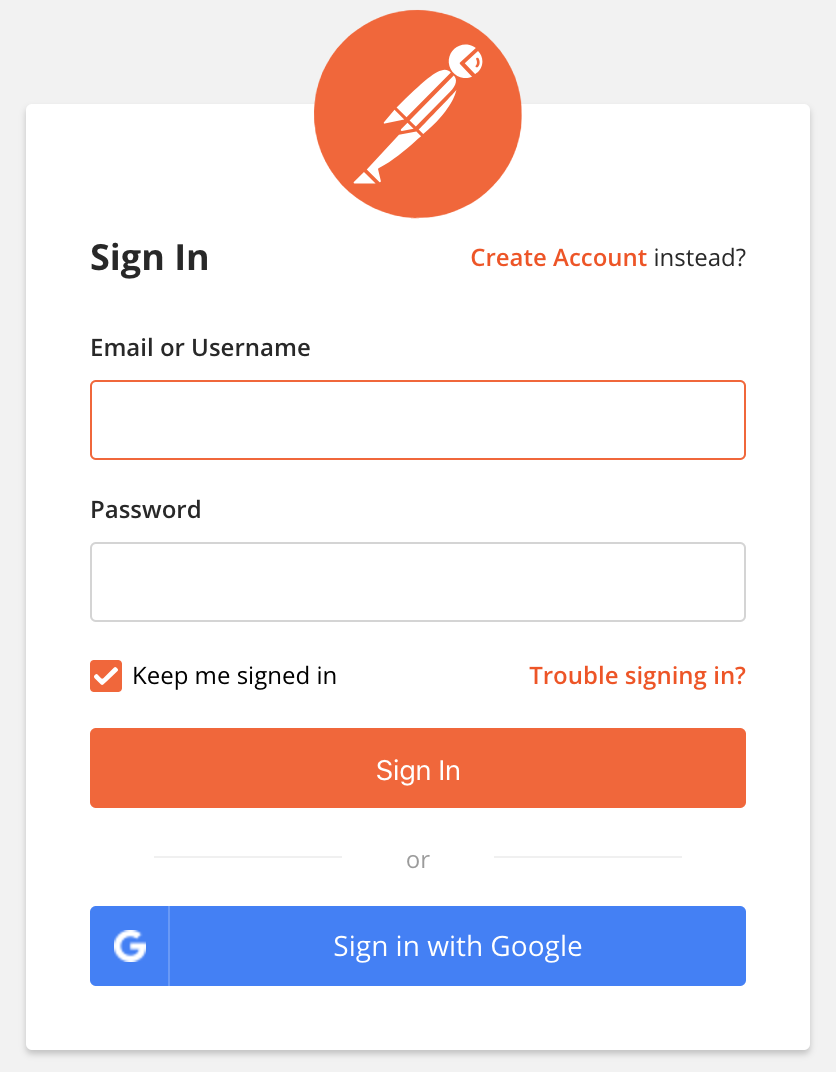
下載並安裝,第一次使用會顯示登入畫面,可選用Google帳號登入,註冊新帳號,或關閉登入視窗直接使用,如果使用帳號登入,建立完成的設定與資料都會跟隨帳號。
建立Collection
Collection 在 Postman 裡類似「專案」的概念,將Http Request 動作整理在一個 Collection 裡,當不同專案開發時,可以分割不同的 Collection,開發者依照不同Collection內的Http Request驗證與測試。
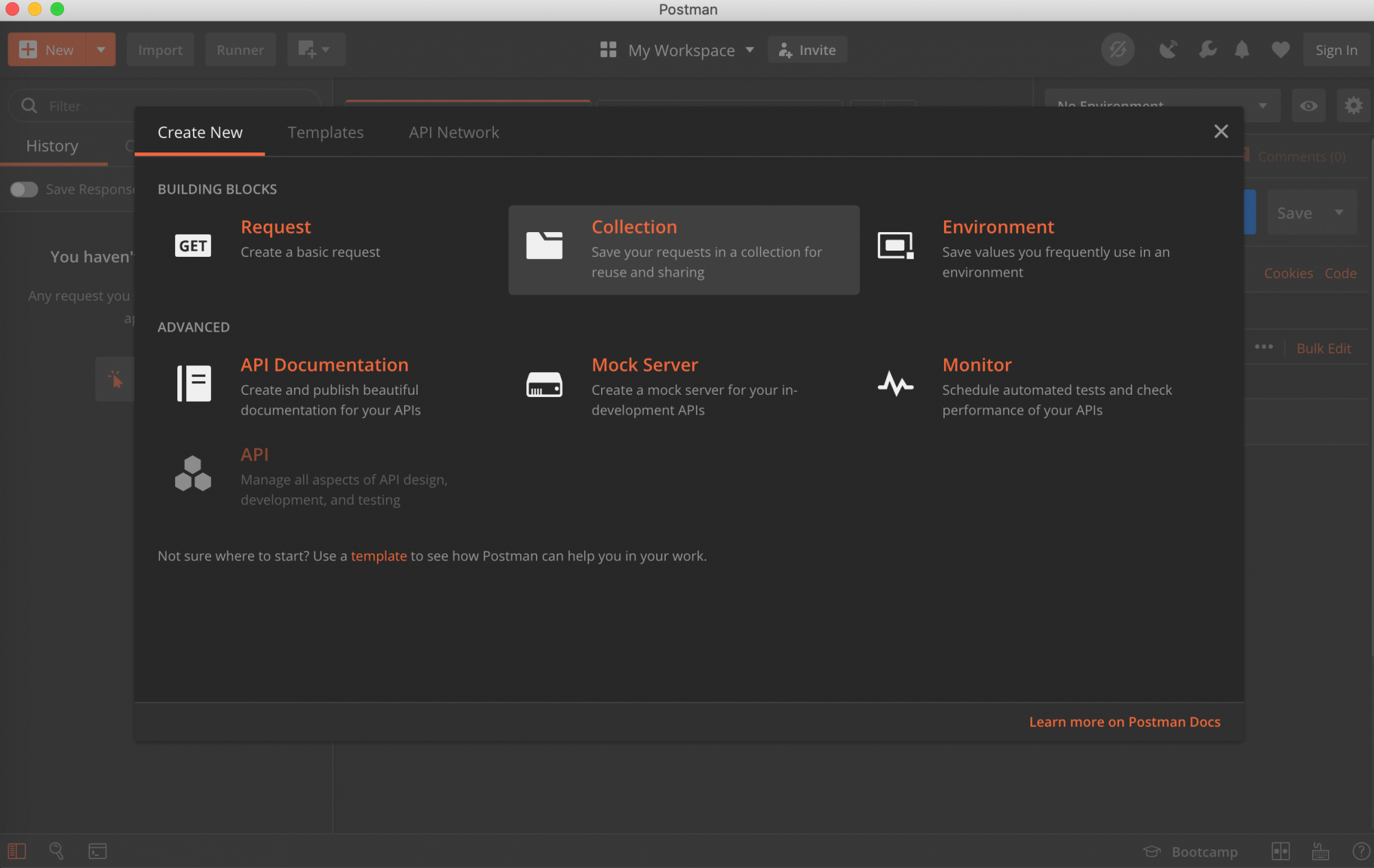
按下左上角按鈕New,顯示出Create New視窗頁面,選擇中間創建Collection,名稱設置成「Demo」。

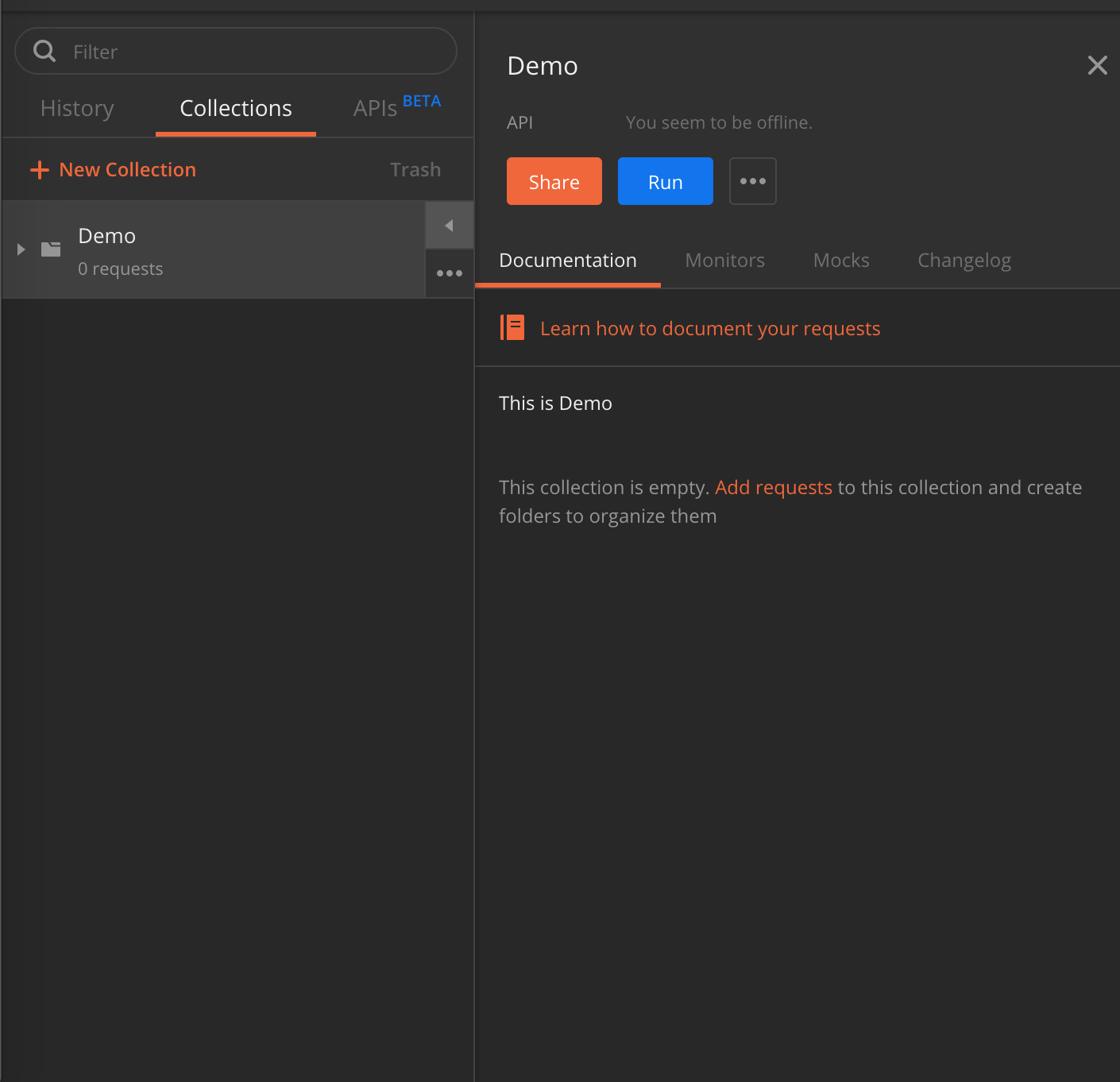
「Demo」Collection創建成功後,於左邊視窗會多出一個Collections並顯示剛剛新增成功的「Demo」Collection。
建立Request
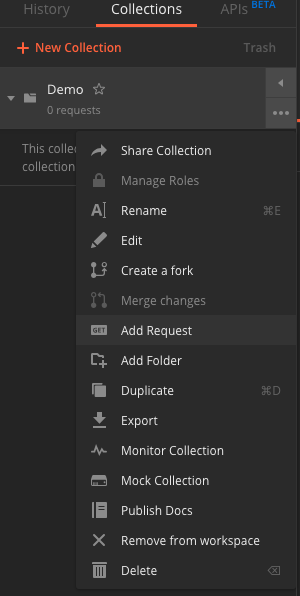
按下「Demo」Collection 右邊More選單,點選後會出現功能列表,詳細功能可在官網中找尋如參考資料,使用「Add Request」功能,新增Http Request並命名為「Test」。當然可以新增「Folder」區隔Collection內不同的功能,例如:帳號檔案夾中有新增、刪除、更新、查詢等Request,如此分類,列表內的Request就不會看起來太亂方便查找。
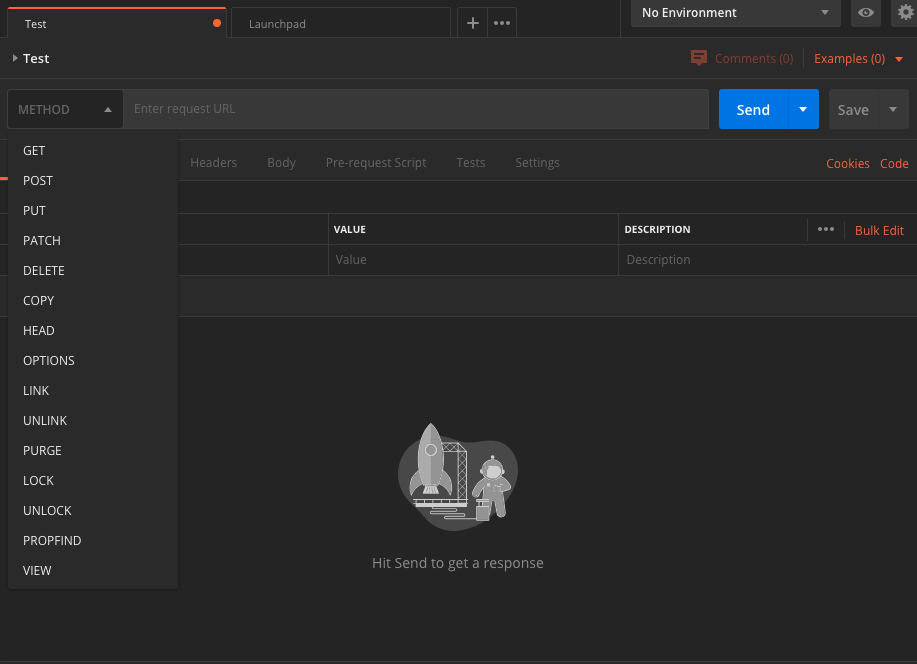
當「Test」建立成功後於視窗中,能夠設定Web API所需要的Method,最常使用的Method是「GET」、「POST」、「PUT」、「PATCH」、「DELETE」
web API 測試
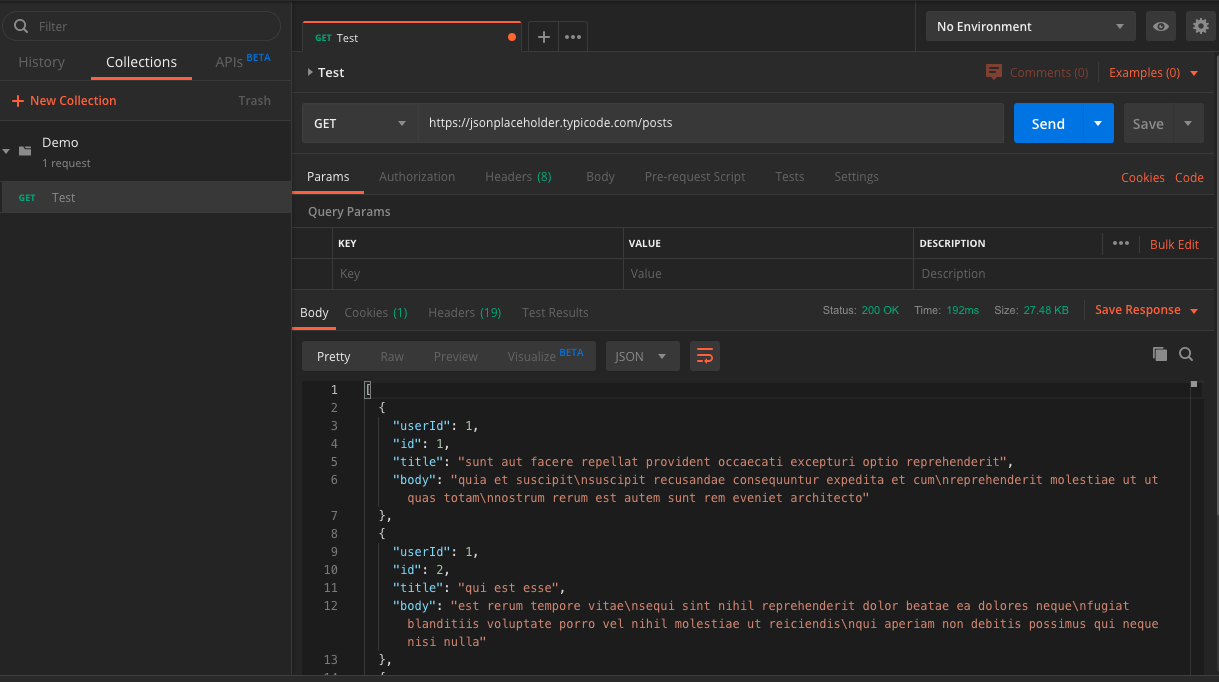
測試範例Method 選用 「GET」,於Enter request URL中輸入API的URL。
範例URL:https://jsonplaceholder.typicode.com/post
發送成功後,下方 Body顯示回傳的訊息,透過此範例網站回來的訊息格式為JSON,開發者可透過回傳訊息驗證Web API資料是否正確。

結論
Postman 工具簡化開發驗證流程,團隊開發有共同的驗證依據,方便分工開發專案;註冊帳號並登入,可同步全部設定至其他裝置上已登入 Postman的平台中;付費版本,額外有多人協同、文件製作等團隊合作的功能,Postman工具目前也是大多數開發者使用。
參考資料
Postman 官網: https://jsonplaceholder.typicode.com/
Postman 官網下載點 : https://www.getpostman.com/downloads/
Postman 官方文件: https://learning.getpostman.com/docs/postman/launching-postman/installation-and-updates/
測試URL網站JSONPlaceholder: https://jsonplaceholder.typicode.com/
評論