目前許多的應用都需要存取後端資料庫達到連動與同步,資料庫人員需使用PHP、Node.js…等等的程式語言,設計出Web API提供給前端應用開發人員使使用,傳輸的格式多數使用JSON(JavaScript Object Notation),應用程式語言幾乎都支援或外掛JSON解析與封裝,本篇文章主要教導如何在Android Kotlin環境中,取得Web API的JSON格式資料,並解析JSON資料與顯示。
Android 添加權限
連接Web API的使用需要宣告「網路權限」,於AndroidManifest.xml中新增
Android Kotlin 程式講解與測試範例
Android內部提供HttpURLconnection的API供開發者使用,HttpURLconnection是基於http協議的,支持POST、GET、PUT、DELETE等請求方式,最常用的就是POST及GET,本文範例使用GET格式。使用HttpURLconnection取的Web API資料,由於HttpURLconnection是較為耗時指令,所以必須採用非同步的方式執行,不然造成UI非常卡頓,非同步執行的本範例採用AsyncTask實作Web API取得發送及取得資料。
AsyncTask<Params, Progress, Result>參數:
Params:你要傳送的參數
Progress:進度條的資料型態要用哪種
Result:執行結束後回傳至上層的資料。
AsyncTask內部四個函式:
onPreExecute():執行前,可以設定基本資料。
onProgressUpdate(vararg values: Unit?):執行中,從背景執行中取得進度。
onPostExecute(result: String?):執行後,最後回傳的結果。
doInBackground(vararg params: String): String?:背景執行,耗時的部分在這裡執行,並將進度條數值及最後結果回調。
執行AsyncTask的方式與解析,使用自己設定的HttpClientTask Class函式並繼承AsyncTask,urlString是要傳送取得資料的網址後方接上route位置於execute()中填入,按下按鈕後執行AsyncTask,執行的結果回調資料型態為String,將回調的String資料透過指令轉換JSONArray,若取得的資料不是Array,則直接將字串轉換為JSONObject,接著取得JSONObject內部的資料並儲存至List中;透過以上方式能將JSON做資料分割,並額外製作data Class儲存資料,將取得的List傳入Adapter顯示於RecycleView中,程式碼如下圖所示:
HttpClientTask Class繼承AsyncTask做非同步執行,因為HttpURLconnection比較耗時,以避免影響UI的狀況,所以HttpURLconnection連接Web API的主要程式碼寫在doInBackground 函式,傳送至內部的參數為params,因為我們是使用「GET」,所以在execute時傳送兩個參數一個為params [0]此參數為要執行的Method「GET」,若要使用「POST」額外設定一些資訊及傳送的資料,另一個參數為params[1] Web API的網址,程式碼如下圖:
執行結果
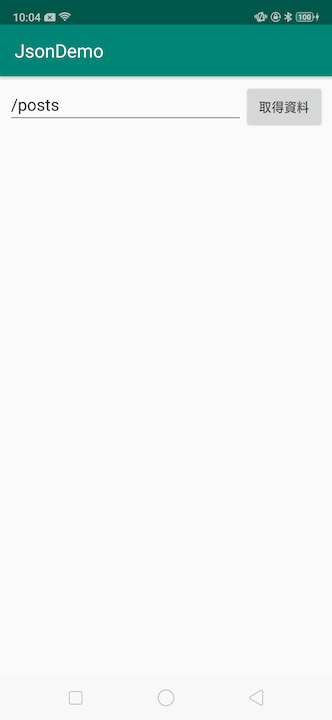
下圖為APP Demo主頁面,上方輸入視窗為「Route」填寫位置,可以根據需求作修改

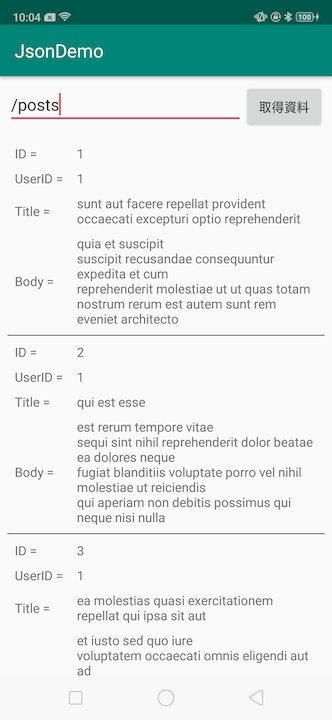
將輸入視窗填入「/posts」,按下「取得資料」按鈕後,合併Web API網址為「https://jsonplaceholder.typicode.com/posts」,傳入AsyncTask內並執行HttpURLconnection,將收到的資料轉換存入List中顯示,如下圖所示:
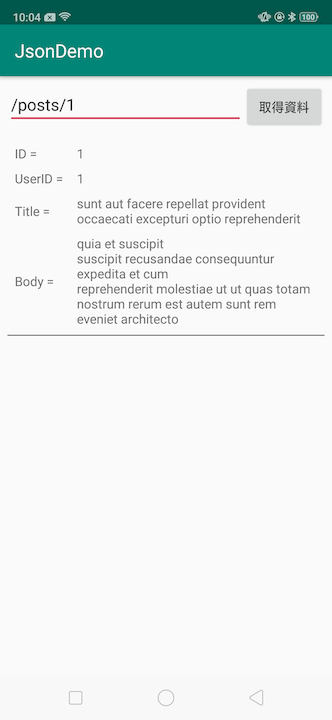
將輸入視窗填入「/posts/1」更換Web API網址,「https://jsonplaceholder.typicode.com/posts/1」,透過Route回傳的資料只有一筆,這筆資料是透過網址過濾取得ID=1的資料,如下圖所示:

小結
本文使用HttpURLconnection串接Web API,HttpURLconnection上沒有完善功能的部分可以使用第三方封裝過的套件,目前挺多人使用「okhttp3 (https://github.com/square/okhttp)」或「retrofit (https://github.com/square/retrofit)」第三方套件,網路上有諸多教學可供參考與學習。
範例程式碼:https://github.com/s801210/JsonDemo
參考資料
測試URL網站JSONPlaceholder:https://jsonplaceholder.typicode.com/
附錄
JSON格式資料
JSON為輕量級的資料交換格式,其語法格式僅包含兩種,分別為物件 (Object) 與陣列 (Array) […],透過這種簡單明瞭的格式,易於程式開發者解析與讀取資料。
物件 (Object):大括號表示{…} ,一個大括號為一個物件,資料間沒有順序,物件資料格式是一個名稱 (key) 對應一個值 (value) 所組成,值為字串、數字、物件、布林值和null,於Android中指令為JSONObject。
{
"name":"Test",
"age": 25,
"skill": [
{"id":1, "name":"Android Kotlin" },
{"id":2, "name":"iOS Swift" }
]
}
陣列 (Array):中括號表示[…],一個中括號為一個陣列,資料間具有順序性,於Android中指令為JSONArray。。
[
1,
"name",
true
]
利用物件和陣列的搭配可以使JSON的資料表示更多樣化
測試範例
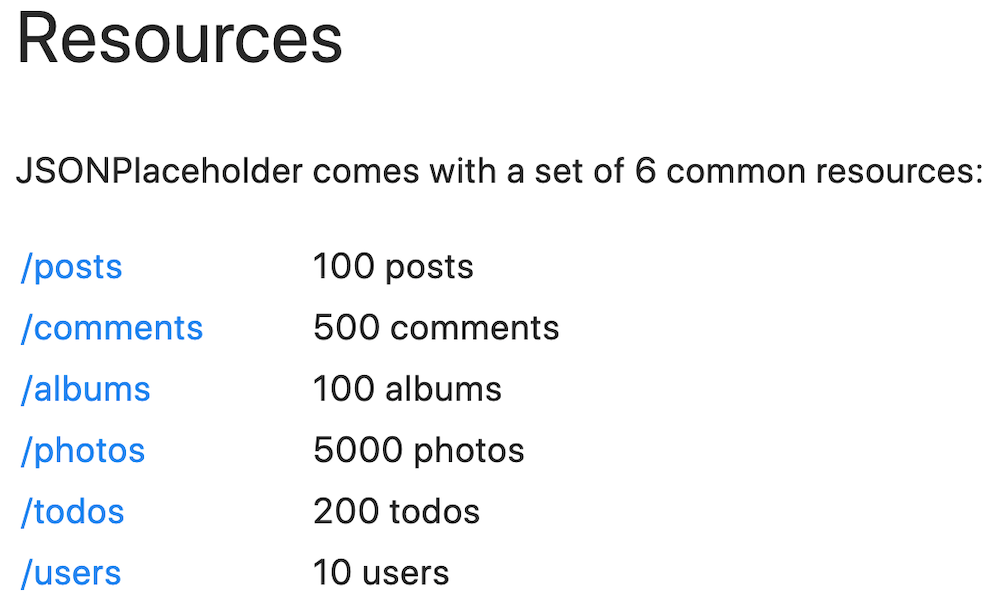
本範例使用JSONPlaceholder官網「https://jsonplaceholder.typicode.com/」,內部提供Web API的測試資料,利用測試的網址來實作取得後端資料,網站下方「Resources」提供6種不同資料,如下圖,本範例使用「/posts」內部有100筆資料,格式皆為JSON,連接方式為網址「https://jsonplaceholder.typicode.com」加「/posts」產生「https://jsonplaceholder.typicode.com/posts」,利用此網址可以抓出內部我們要的資料。

執行「/posts」取得的JSON格式如下圖:

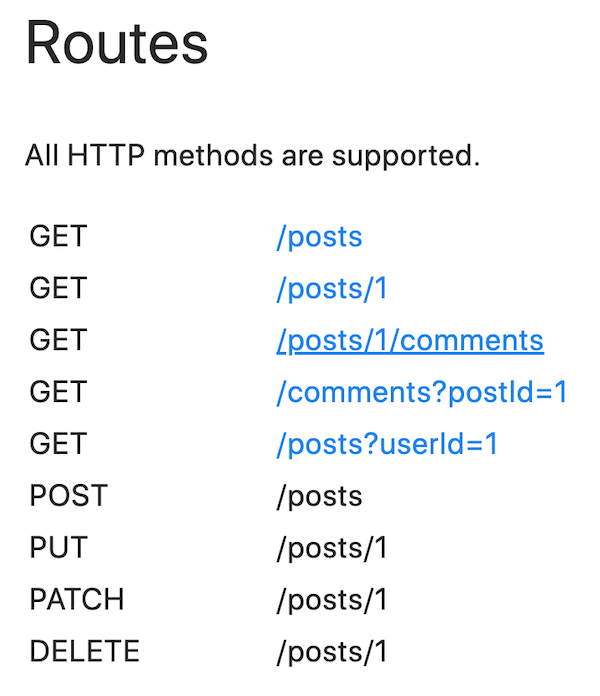
若覺得資料過多或只想取得某一項資料,可以新增「Routes」過濾資料,網站中提供了GET、POST、PUT、PATCH及DELETE常用的方式,如下圖所示

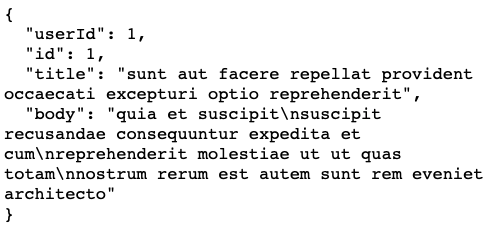
假設使用「https://jsonplaceholder.typicode.com/posts/1」取得的結果如下圖:
評論