Web API包含XML以及JSON(JavaScript Object Notation)格式,而目前在取得Web API普遍都已JSON格式為主,因為它的相容性高和格式易讀,且許多程式語言都支援生成與解析JSON格式資料。然而這篇文章主要教導如何在iOS環境中解析JSON格式的天氣Web API,並將資料實現於手機App中。
- 取得免費的Web API
- 了解Web API格式
- 解析JSON格式資料
- 天氣App實作範例
- 總結
I. 取得免費的Web API
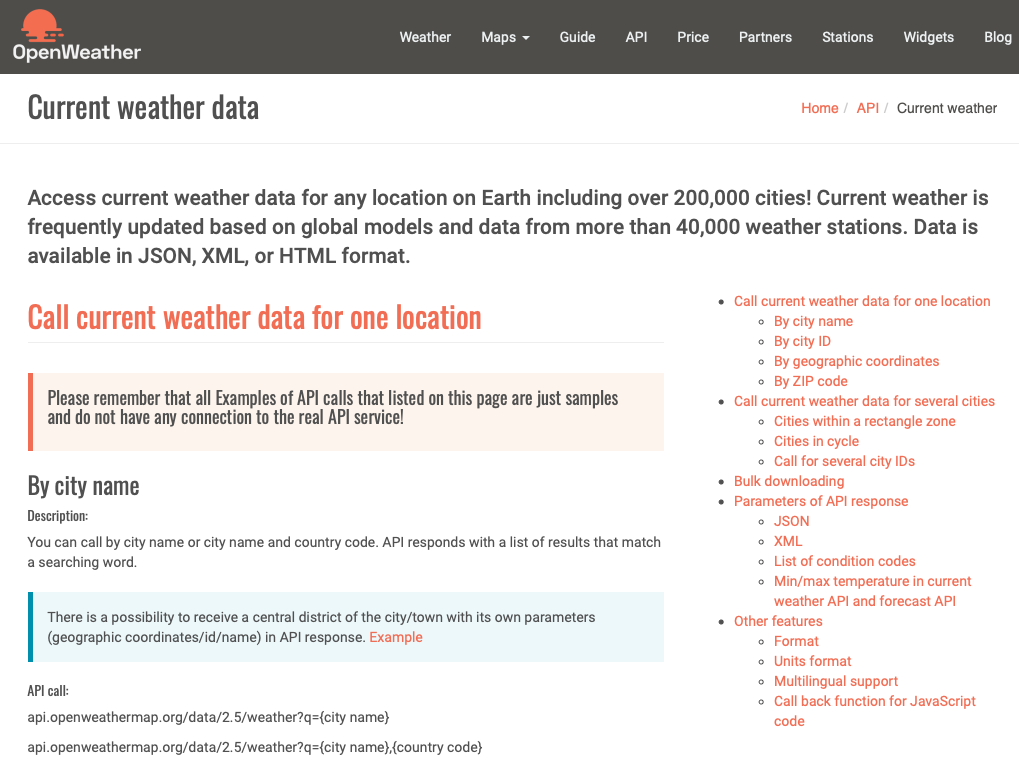
這個專案是解析OpenWeather網站 (https://openweathermap.org/current)中所提供的當前天氣狀態Web API 的JSON數據(圖一)。
 |
(圖一)OpenWeather網站 |
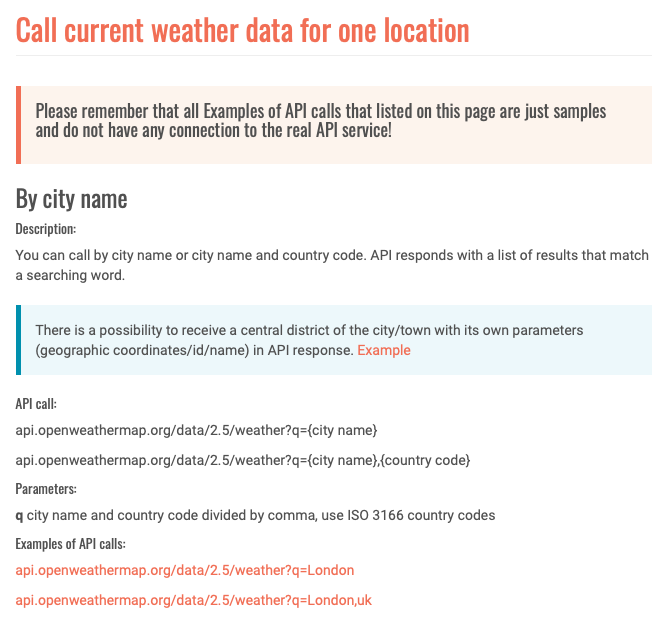
網站下方提供資源的使用(圖二),我們的專案是使用「Call current weather data for one location」的資源,利用「By city name」的方式取得倫敦當前的天氣資料,亦能利用「By city ID」、「By geographic coordinates」或是「By ZIP code」來獲取資料。
 |
|
(圖二) 提供給開發者使用的Resources |
II. 了解Web API格式
 |
|
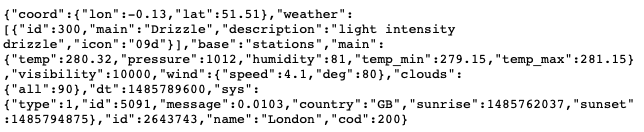
(圖三) OpenWeatherAPI - JSON格式 |
如(圖三)所示,首先可以看到最外面的{}表示是Dictionary,了解括號為分析JSON格式的第一個步驟,若此步驟判斷錯誤造成定義錯誤的型態時會因此而解析失敗。
III. 解析JSON格式資料
接下來就是要進入本篇重點段落「解析JSON格式資料」。
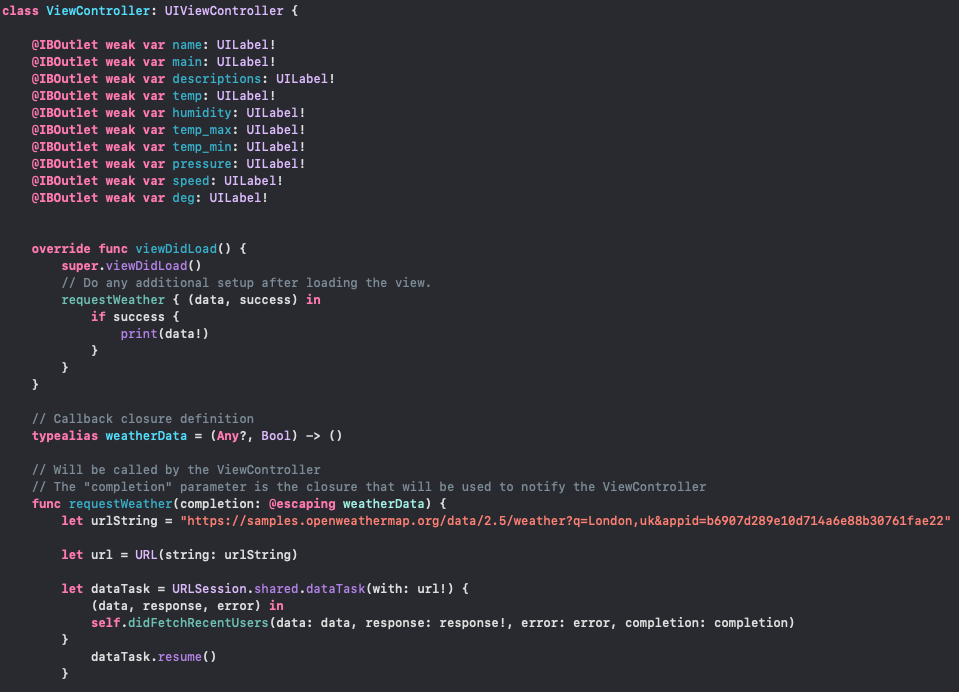
如(圖四)所示,最上方為定義UI層的元件,再來我們利用“typealias”的宣告方式將閉包命名為“weatherData”,讓閉包在被使用時可以更方便。接著寫一個“requestWeather”的方法讓ViewController可以呼叫,而“completion”的部分寫入剛剛宣告的閉包名稱,這樣一來就可以被用來通知UI層。下一個步驟我們宣告“urlString”將OpenWeather的網站放入,再宣告一個“url”來定義URL物件,再利用“URLSession.shared.dataTask”的方式處理“http GET”請求從服務器取得數據,將 “didFetchRecentUsers”的方法(圖五)寫入,最後切記要寫入“dataTask.resume”的方法開啟http GET請求。
 |
|
(圖四) 宣告以及創建方法 |
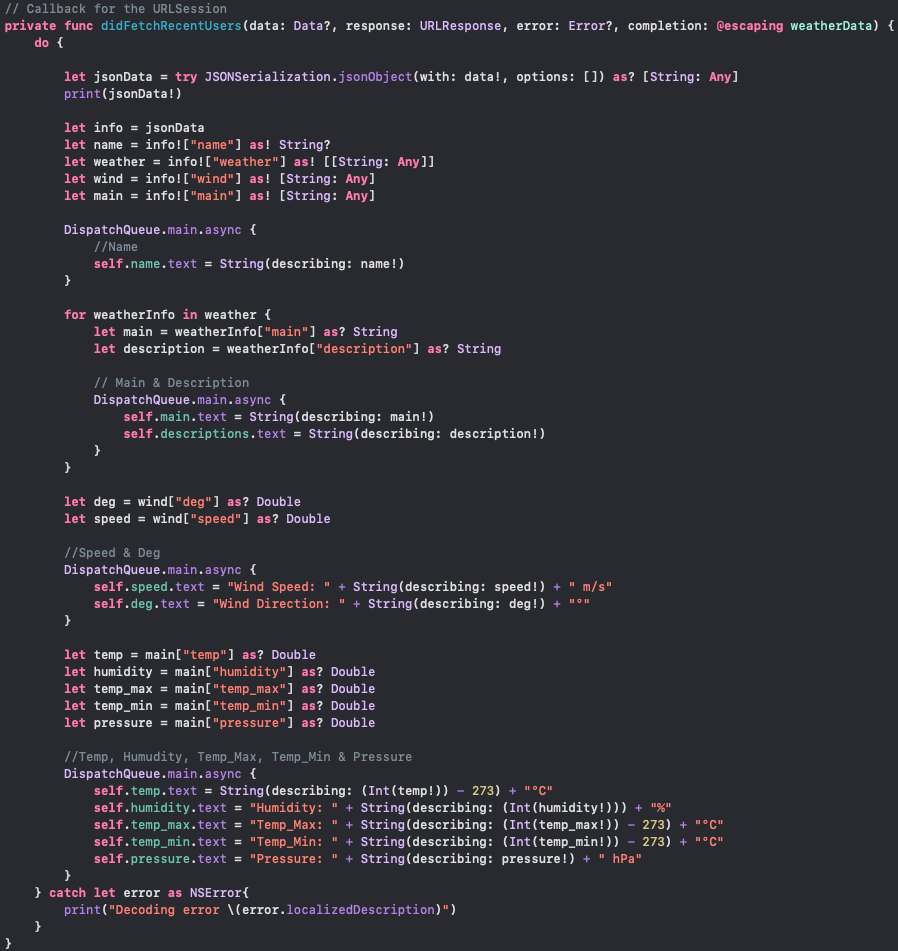
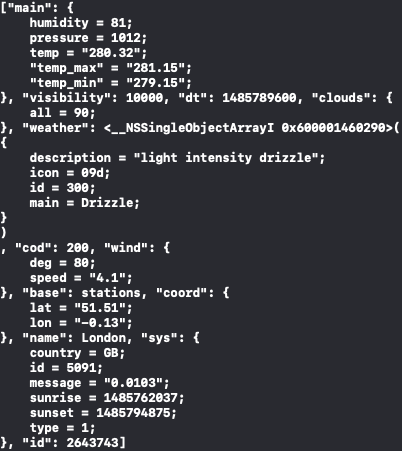
(圖五)為“didFetchRecentUsers”的功能,這部分為解析JSON資料的重點方法,再用來回調資料給“URLSession”。解析JSON資料可以利用“JSONSerialization options”的方法,由於我們的JSON資料原本就為Dictionary,所以可以忽略options的地方,最後再將型態定義為[String: Any]。這時候我們可以先將JSON的資料列印出來,可以看到資料型態已經被轉為[String: Any]的型態(圖六)。再回到(圖五)的部分,這時候我們宣告“info = jsonData”,再將我們會用到的資料撈出來,其中包含「name」、「weather」、「wind」以及「main」,並且在每一個項目的後面要依照判斷出來的資料格式去定義型態。而透過分析的結果(圖六)看到,可以直接讀取「name」、「wind」以及「main」三個Array內部的資料,而「weather」的部分則是需要再跑一次迴圈才能把資料撈出來。這個時候要注意個別的資料型態為“String”或是“Double”,寫錯則會造成解析失敗。完成後再將資料對應到UI元件,即可顯示在UIViewController的介面上。
 |
|
(圖五) 解析JSON資料 |
 |
|
(圖六) JSON資料已被轉為已經被轉為[String: Any]的型態 |
IV. 天氣App實作範例
 |
|
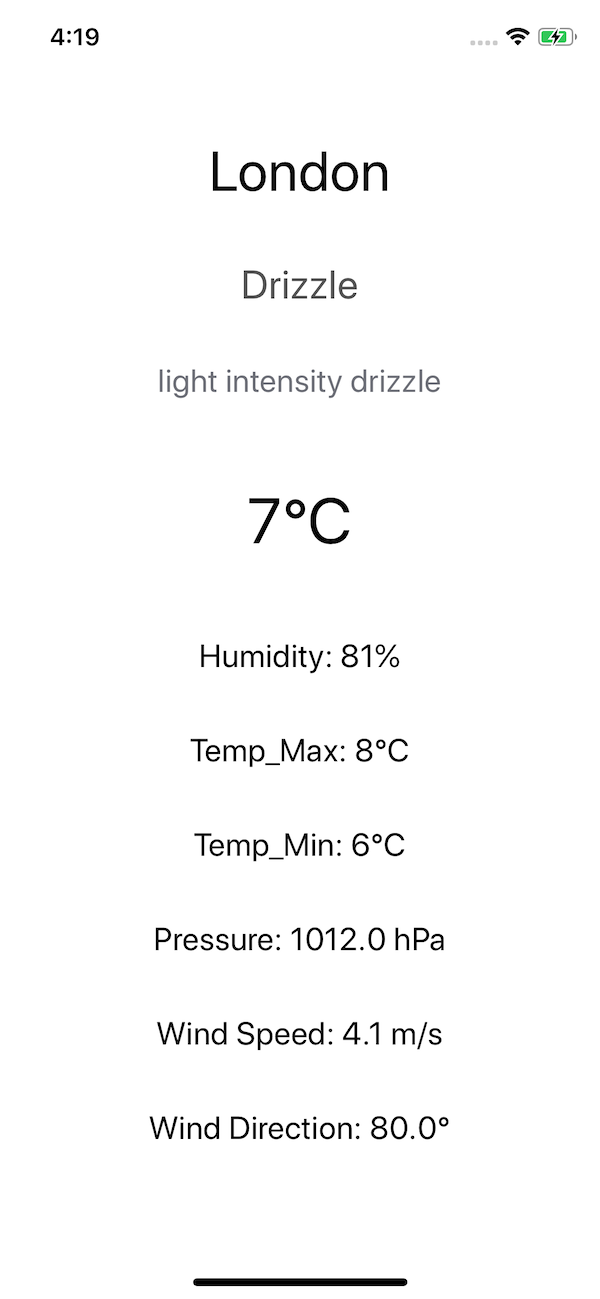
(圖七)天氣App螢幕截圖 |
如(圖七)所示,將JSON資料完整解析後再對應到UI層的元件,即可完成一款簡單的天氣App。
V. 總結
透過以上方式可以製作一款簡單的iOS 天氣App,網路上提供了許多免費的API,像是天氣預報和地圖都是非常多人會使用的,串接Web API對於手機應用程式開發工程師來說是非常流行的主題,此專案提供簡易的程式碼示範如何解析JSON格式,以最簡單的UIViewController來呈現倫敦的當前天氣狀況,讀者也可以挑戰OpenWeather網站所提供的「Call current weather data for several cities」的資源,這項資源能同時獲取不同地區的天氣,讓App的內容更為豐富。
參考資料
測試URL網站: OpenWeather (https://openweathermap.org/current)
評論