GUI Guider 是 NXP 一套基於 LVGL ( Light and Versatile Embedded Graphics Library ) 做 GUI 設計的開發工具。藉由 GUI Guider 的圖形化介面,可以非常方便的把各種完成 GUI 的各種功能,甚至不用寫程式就可以完成 GUI 設計。
以下就介紹一個不用寫程式的範例,並且可以在 NXP RT1060 EVK 上執行!
一、建立新專案
首先點擊 Create a new project

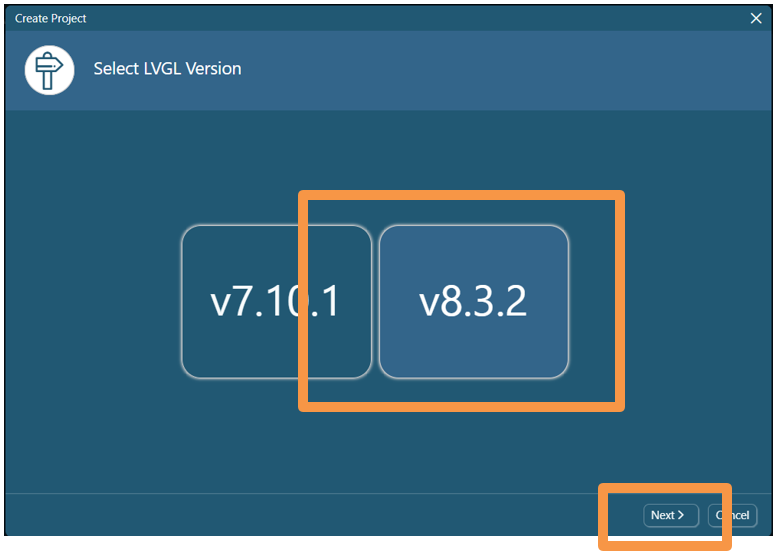
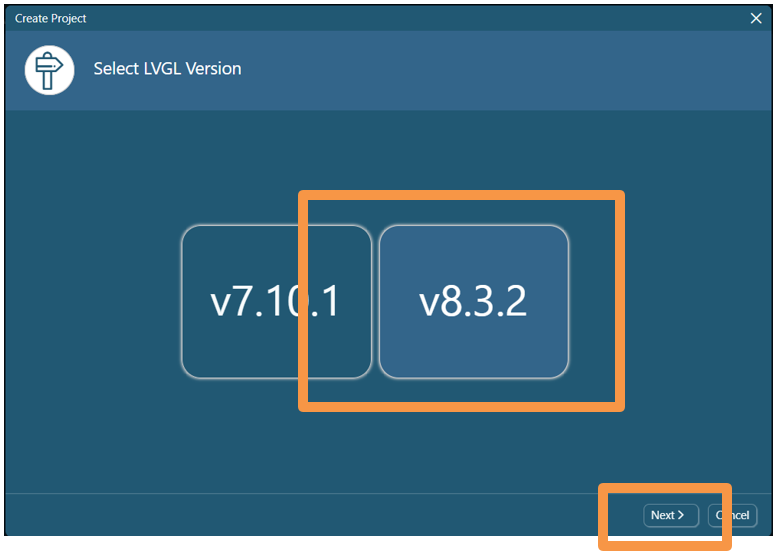
點選 v8.3.2 後,點擊 Next

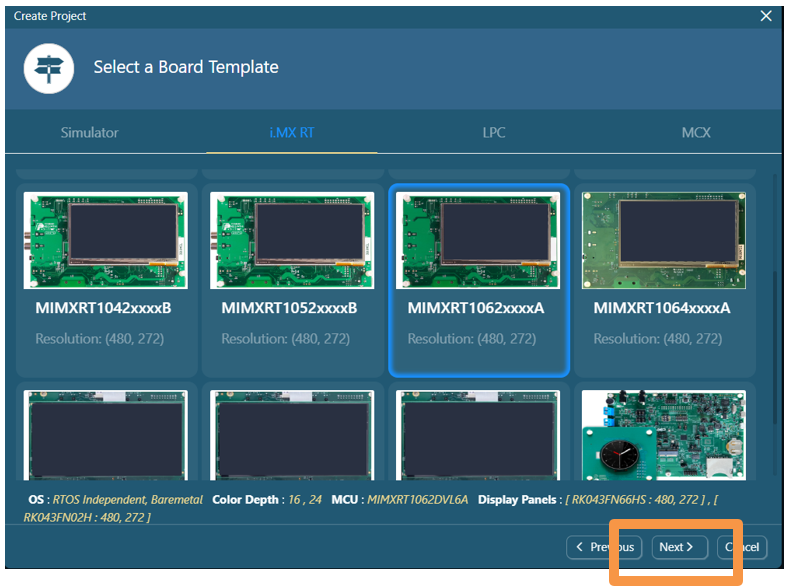
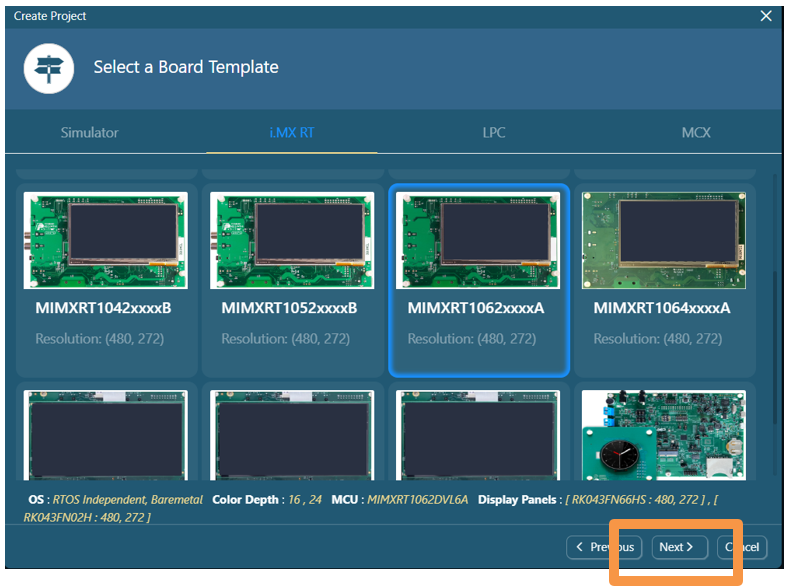
選擇 MIMXRT1062xxxxA 後,點擊 Next ( 注意!不要選錯開發板 )

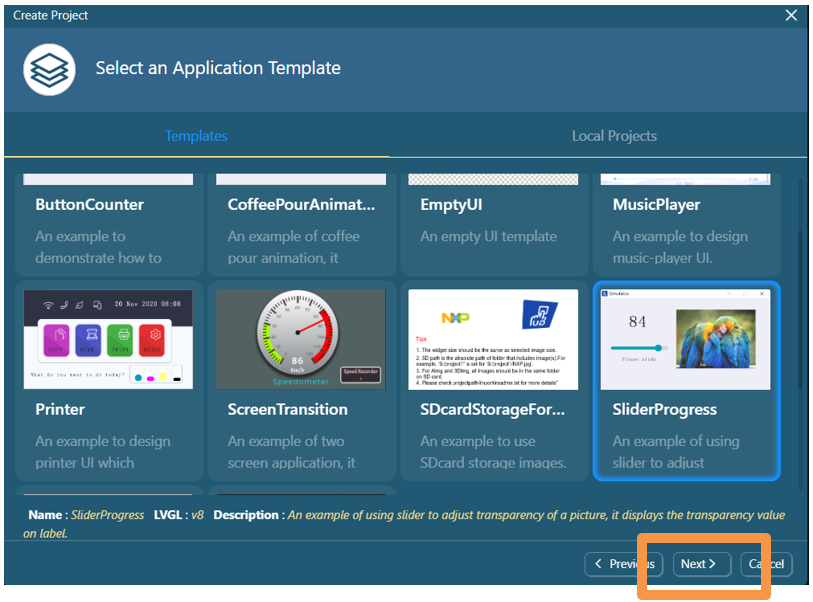
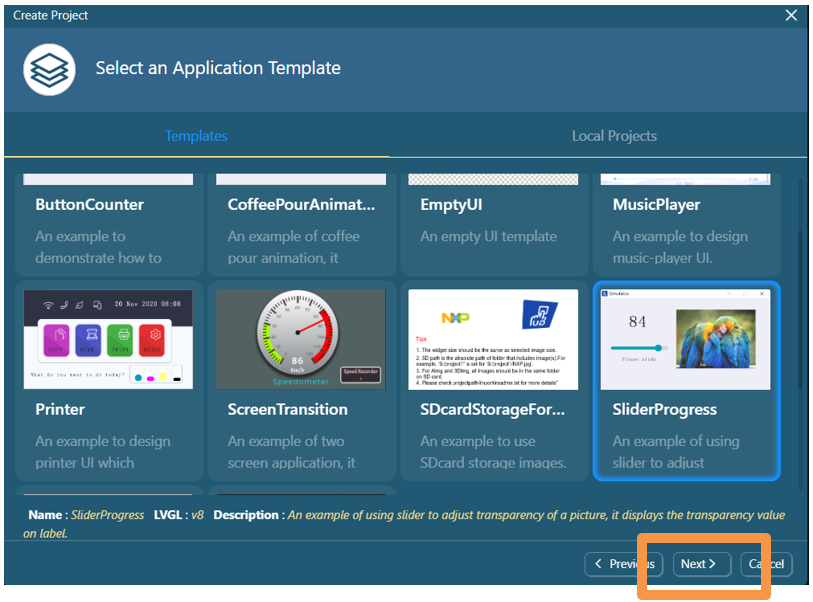
選擇 SliderProgress 後,點擊 Next

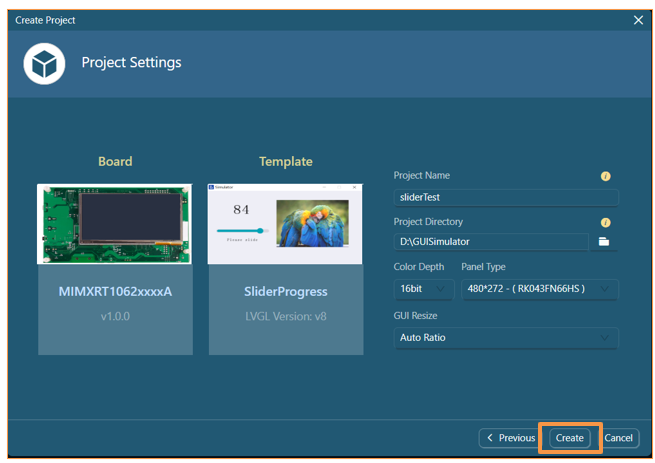
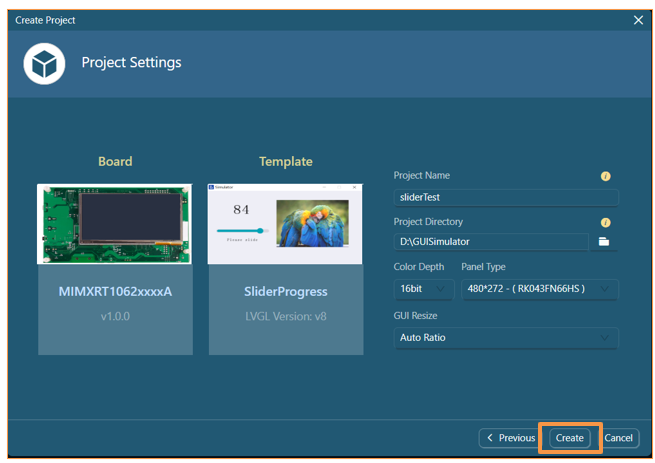
來到建立新專案頁面,有幾個要注意的地方:

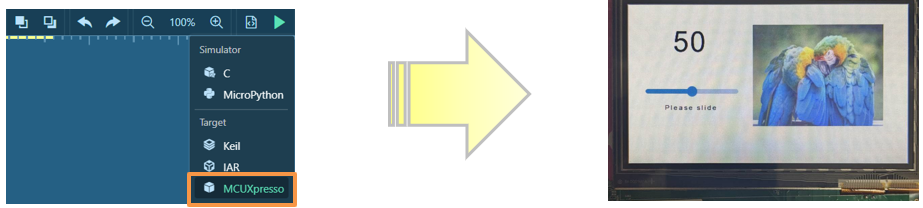
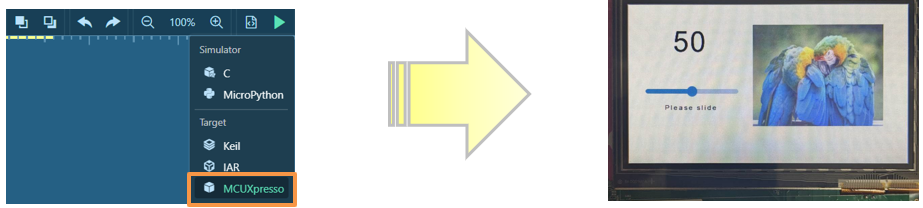
專案載入後,點擊 MCUXpresso 就會在 EVK 上執行囉!

二、在這個專案上新增功能!
首先點擊 + 新增一個 Screen,新增後的 Screen 就用系統預設的 screen_1

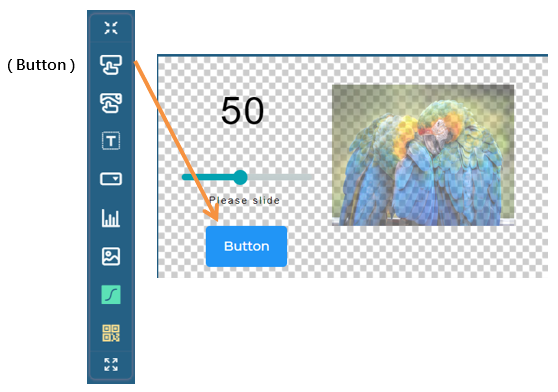
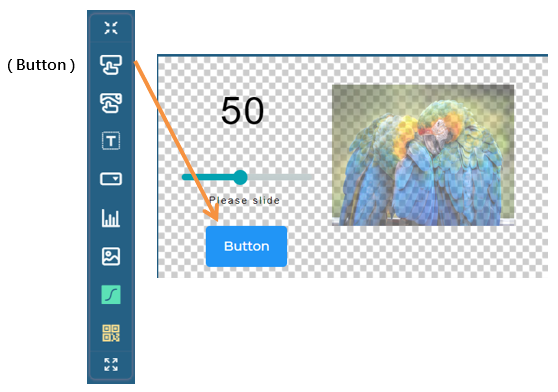
新增一個 Button

以下就介紹一個不用寫程式的範例,並且可以在 NXP RT1060 EVK 上執行!
一、建立新專案
首先點擊 Create a new project

點選 v8.3.2 後,點擊 Next

選擇 MIMXRT1062xxxxA 後,點擊 Next ( 注意!不要選錯開發板 )

選擇 SliderProgress 後,點擊 Next

來到建立新專案頁面,有幾個要注意的地方:
- Project Name 開頭不可為數字,名稱內不可有空格
- Project Directory 不可有中文字
- Panel Type 選擇 RK043FN66HS

專案載入後,點擊 MCUXpresso 就會在 EVK 上執行囉!

二、在這個專案上新增功能!
首先點擊 + 新增一個 Screen,新增後的 Screen 就用系統預設的 screen_1

新增一個 Button

並且在這個 Button 的 Event 中,點擊 +

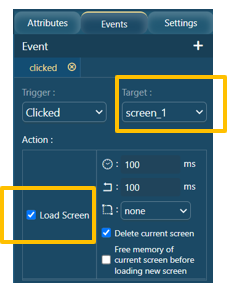
然後在 Target 選擇 screen_1,並且點擊 Load Screen

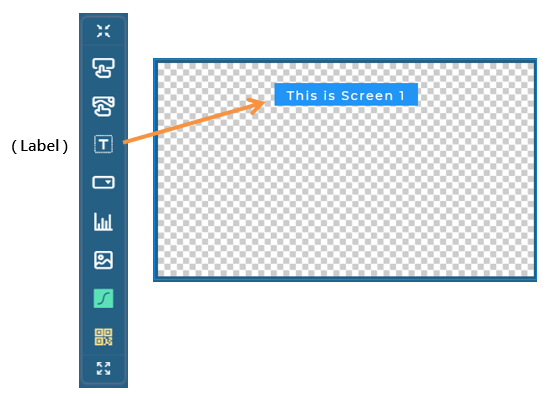
接著在新增的 screen_1 上,建立一個 Label

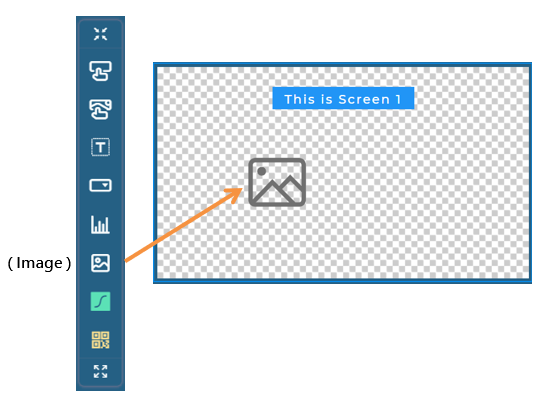
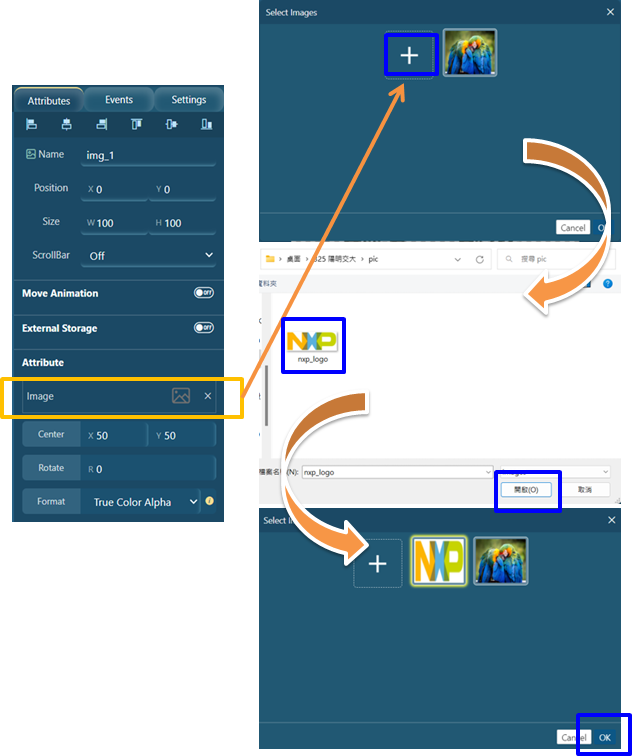
然後新增一個 Image

並且在 Image 上的 Attribute 中選取要載入的圖片

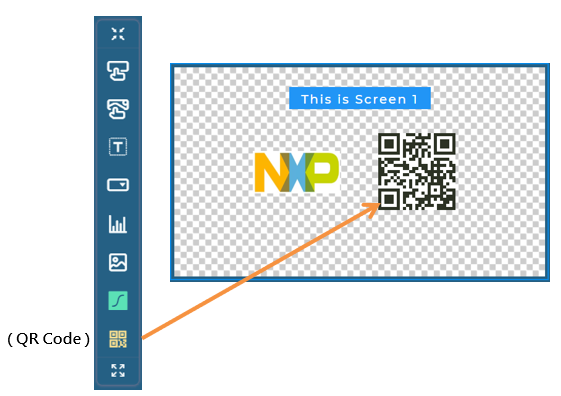
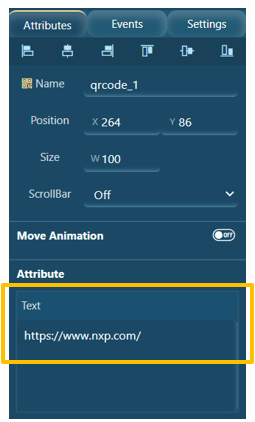
設定完後,新增一個 QR Code

可以在 QR Code 的 Text 欄位修改內容,QR Code 會自動生成對應的圖像

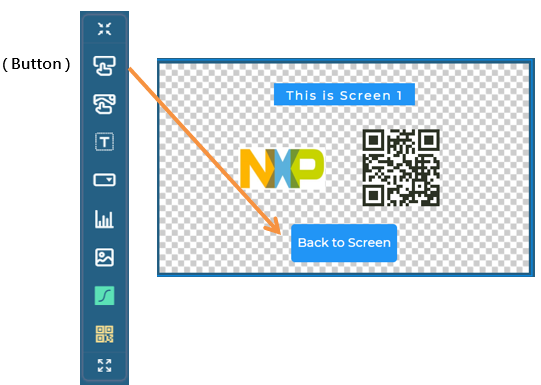
最後建立一個 Button 並且在 Event 處設定為當被按下後,讀取 Screen

都設定完後我們可以直接載到 RT1060 EVK 上看看效果啦!


以上就是不用寫程式就可以在 NXP RT1060 EVK 上透過 GUI Guider 開發 GUI 的過程啦!