前言
在Android開發中,實現即時臉部偵測功能是一個具有挑戰性且引人注目的任務。幸運的是,Google的MediaPipe庫為我們提供了一個簡單且高效的解決方案。MediaPipe是一個開源的跨平台機器學習框架,可以用於各種視覺計算任務,包括臉部偵測。在本篇教學中,我們將使用MediaPipe庫來實現一個即時臉部偵測功能的Android應用。
我期待這個教學能夠為Android開發者們帶來新的靈感和挑戰,開啟更加創新和豐富多彩的應用開發之旅。讓我們一同開始這個令人興奮的探索之旅吧!
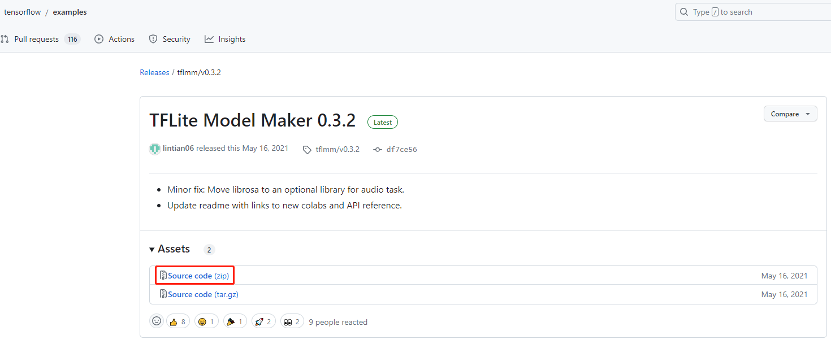
下載Tensorflow 範例代碼
由於此次的教學需要用到Camera進行獲取影像,因此需要應用Camera的相關App代碼,我為大家推薦一個快速上手的範例 TFLite Model Maker 0.3.2,利用此範例的object_detection代碼進行MediaPipe臉部偵測代碼整合,即可快速獲得結果。
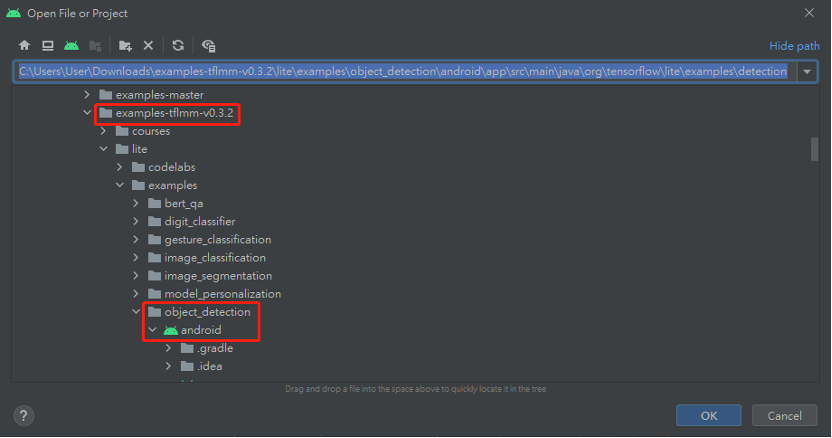
使用Android Studio開啟Tensorflow範例內的object_detection專案。
Android Studio安裝MediaPipe的facedetection庫
以下環境是在Windows 10下建置
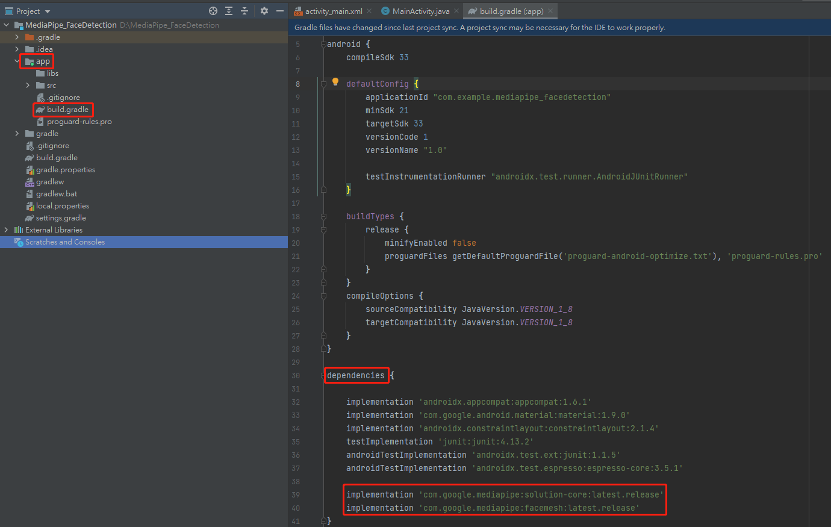
a. 在app -> build.gradle -> dependencies區塊添加文件添加。
implementation 'com.google.mediapipe:solution-core:latest.release'
implementation 'com.google.mediapipe:facedetection:latest.release'
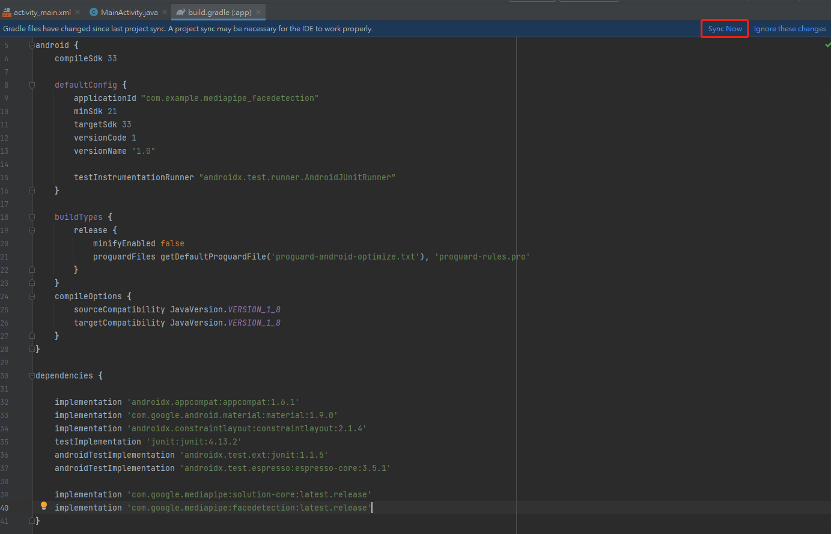
設定完後記得,點擊Sync Now進行同步,完成之後,MediaPipe的facedetection庫套件就成功加入項目內。
MediaPipe的facedetection Android Java範例代碼
MediaPipe提供了Android Java的繪框範例代碼,看官們只要按照以下幾點設定及修改代碼,即可成功將face detection結果呈現。
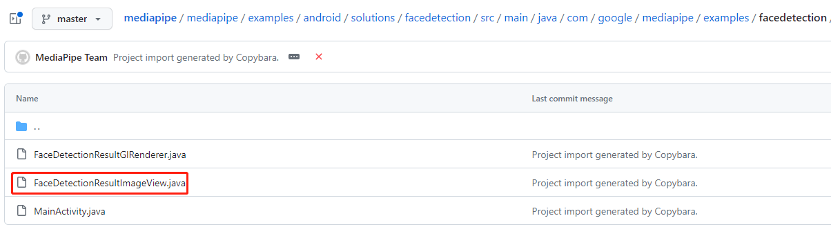
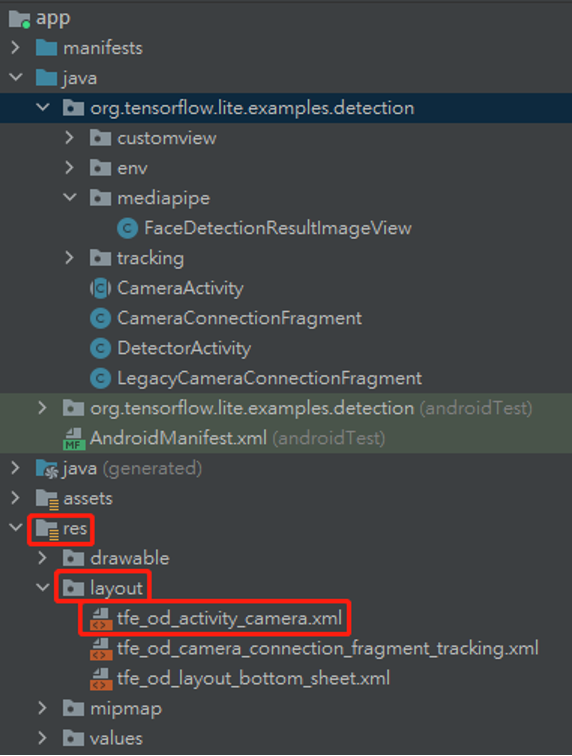
至mediapipe的Github下載FaceDetectionResultImageView.java 代碼,此代碼進行繪框動作。

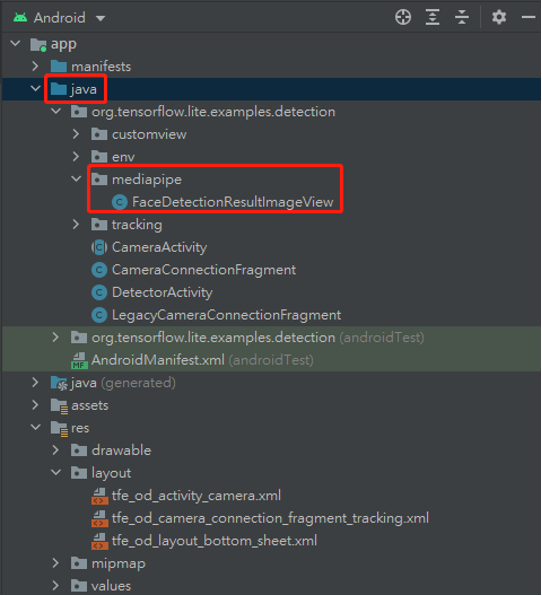
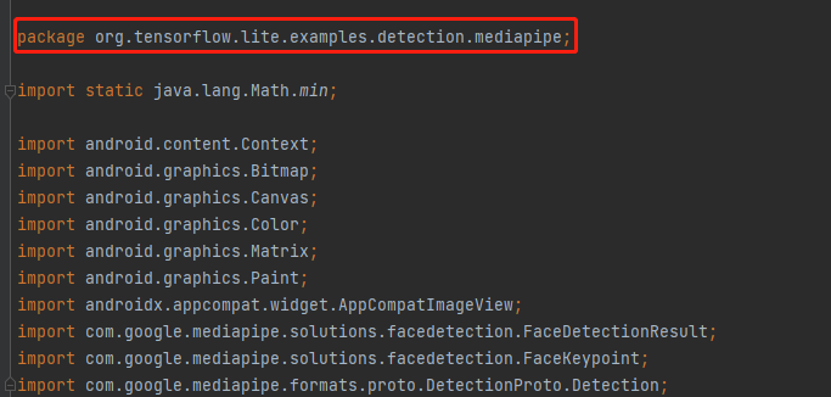
b. 在app -> java 新增一個mediapipe資料夾,並將下載的java檔案添加,並修改FaceDetectionResultImageView.java檔案,將原本的package com.google.mediapipe.examples.facedetection;改為package org.tensorflow.lite.examples.detection.mediapipe;。


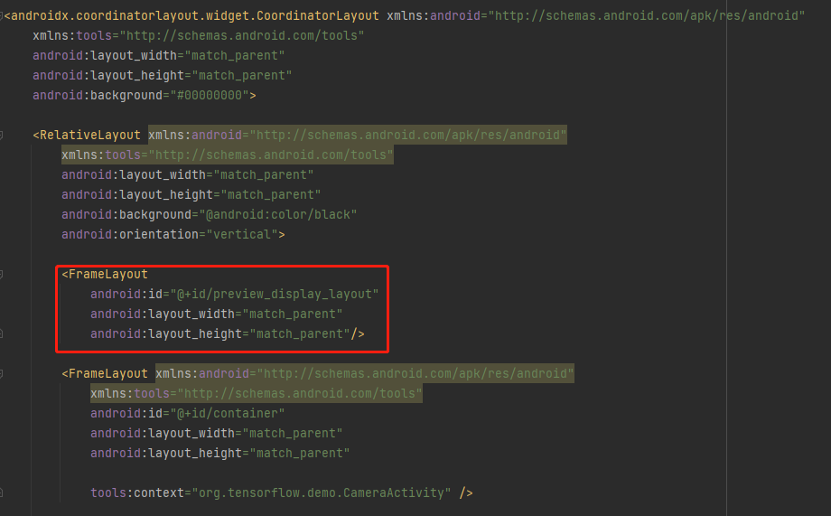
在res -> layout -> xml檔案修改UI設計,增加一個FrameLayout,id為preview_display_layout 。
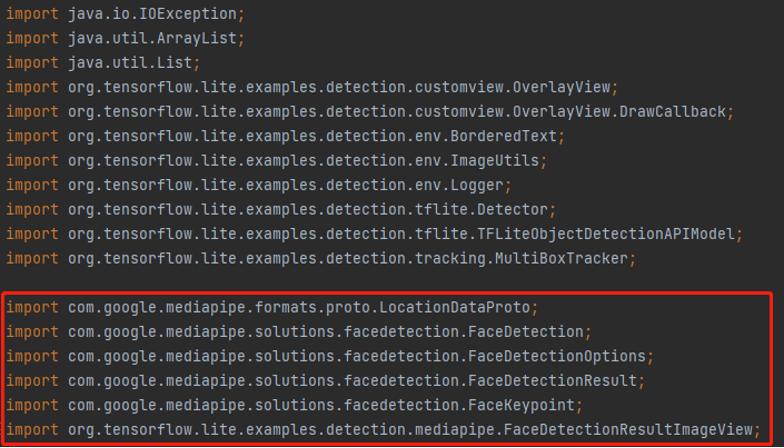
在DetectorActivity.java檔案下進行以下修改
import com.google.mediapipe.formats.proto.LocationDataProto;
import com.google.mediapipe.solutions.facedetection.FaceDetection;
import com.google.mediapipe.solutions.facedetection.FaceDetectionOptions;
import com.google.mediapipe.solutions.facedetection.FaceDetectionResult;
import com.google.mediapipe.solutions.facedetection.FaceKeypoint;
Import org.tensorflow.lite.examples.detection.mediapipe.FaceDetectionResultImageView;

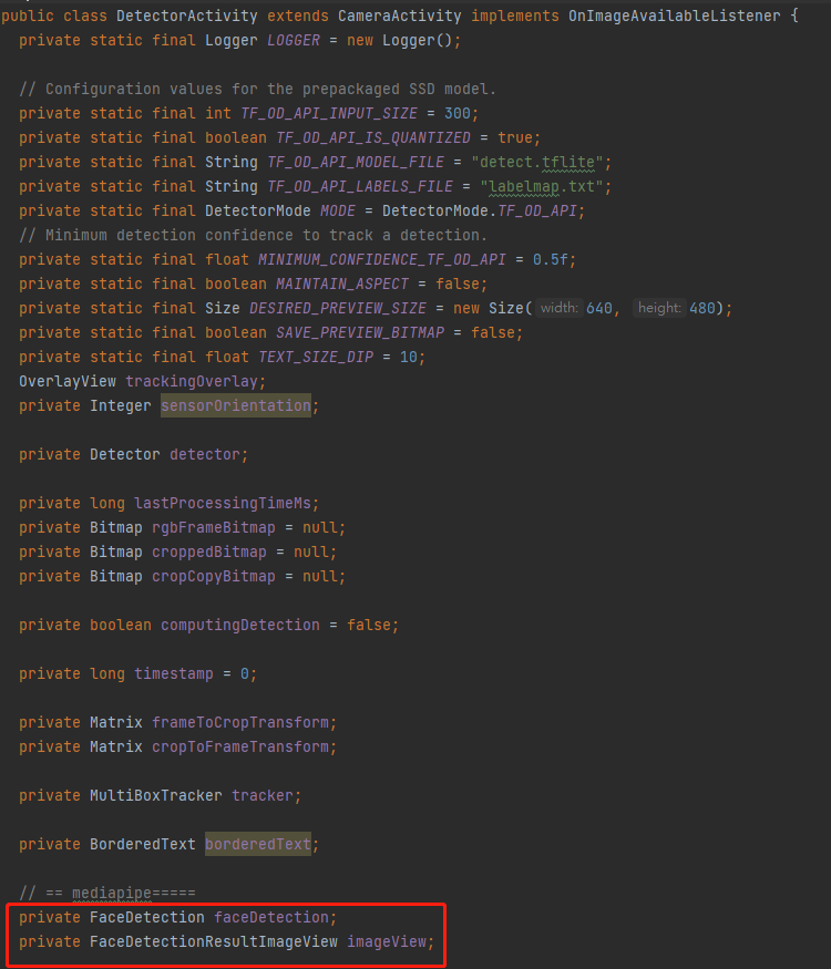
在DetectorActivity class內增加代碼
private FaceDetection faceDetection;
private FaceDetectionResultImageView imageView;

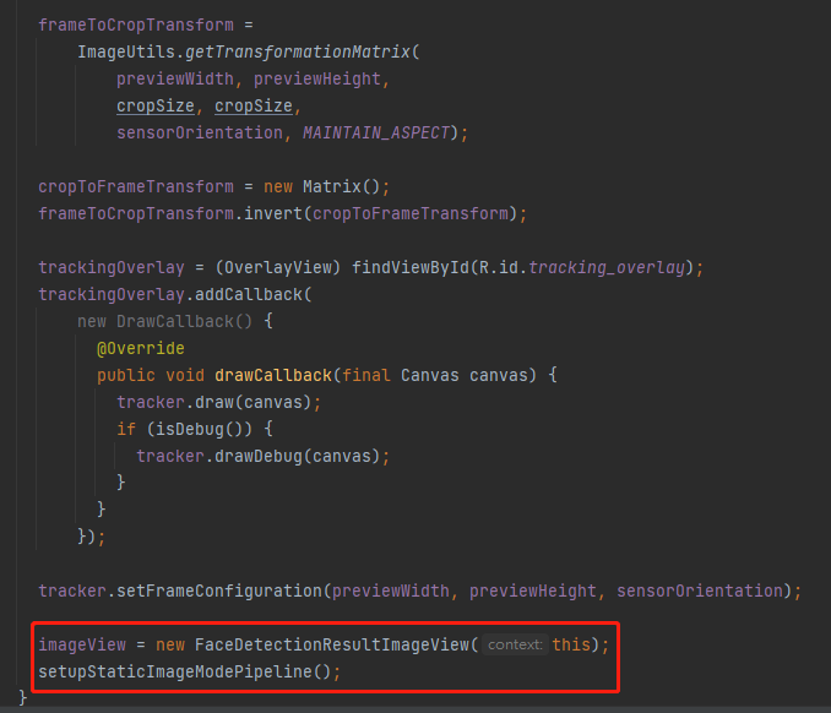
在onPreviewSizeChosen增加代碼
imageView = new FaceDetectionResultImageView(this);
setupStaticImageModePipeline();
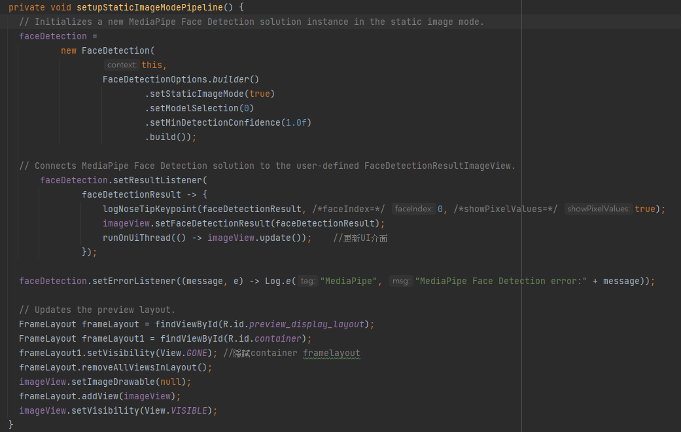
增加setupStaticImageModePipeline函式
private void setupStaticImageModePipeline() {
// Initializes a new MediaPipe Face Detection solution instance in the static image mode.faceDetection =
new FaceDetection(
this,
FaceDetectionOptions.builder()
.setStaticImageMode(true)
.setModelSelection(0)
.setMinDetectionConfidence(1.0f)
.build());
// Connects MediaPipe Face Detection solution to the user-defined
FaceDetectionResultImageView.
faceDetection.setResultListener(
faceDetectionResult -> {
logNoseTipKeypoint(faceDetectionResult, /*faceIndex=*/ 0, /*showPixelValues=*/ true);
imageView.setFaceDetectionResult(faceDetectionResult);
runOnUiThread(() -> imageView.update());
});
faceDetection.setErrorListener((message, e) -> Log.e("MediaPipe", "MediaPipe Face
Detection error:" + message));
// Updates the preview layout.
FrameLayout frameLayout = findViewById(R.id.preview_display_layout);
FrameLayout frameLayout1 = findViewById(R.id.container);
frameLayout1.setVisibility(View.GONE);
frameLayout.removeAllViewsInLayout();
imageView.setImageDrawable(null);
frameLayout.addView(imageView);
imageView.setVisibility(View.VISIBLE);
}

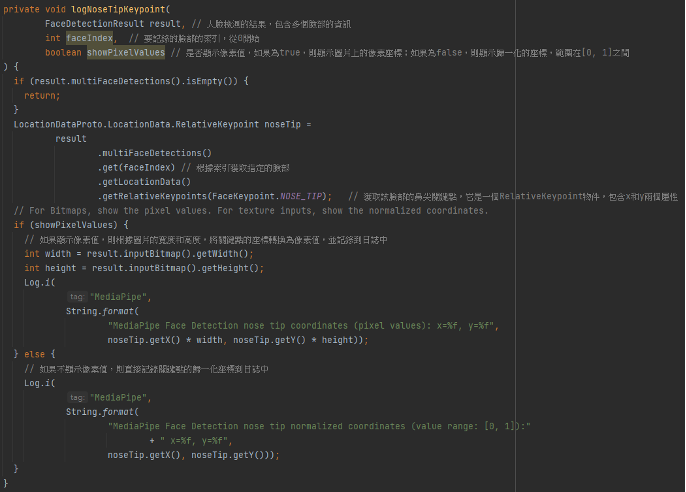
增加logNoseTipKeypoint函式
private void logNoseTipKeypoint(
FaceDetectionResult result,
int faceIndex,
boolean showPixelValues
) {
if (result.multiFaceDetections().isEmpty()) {
return;
}
LocationDataProto.LocationData.RelativeKeypoint noseTip =
result
.multiFaceDetections()
.get(faceIndex)
.getLocationData()
.getRelativeKeypoints(FaceKeypoint.NOSE_TIP);
if (showPixelValues) {
int width = result.inputBitmap().getWidth();
int height = result.inputBitmap().getHeight();
Log.i(
"MediaPipe",
String.format(
"MediaPipe Face Detection nose tip coordinates (pixel values): x=%f,
y=%f",noseTip.getX() * width, noseTip.getY() * height));
} else {
Log.i(
"MediaPipe",
String.format(
"MediaPipe Face Detection nose tip normalized coordinates (value range:
[0, 1]):"+ " x=%f, y=%f",noseTip.getX(), noseTip.getY()));
}
}

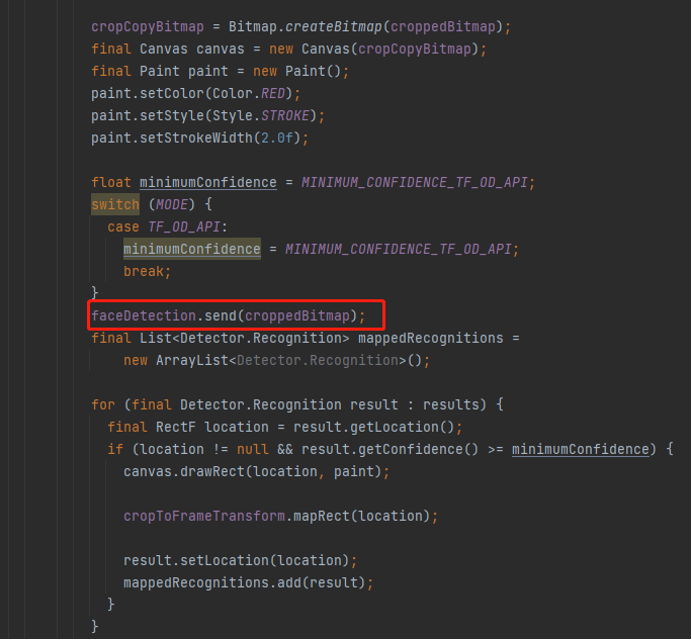
在processImage增加代碼
faceDetection.send(croppedBitmap);
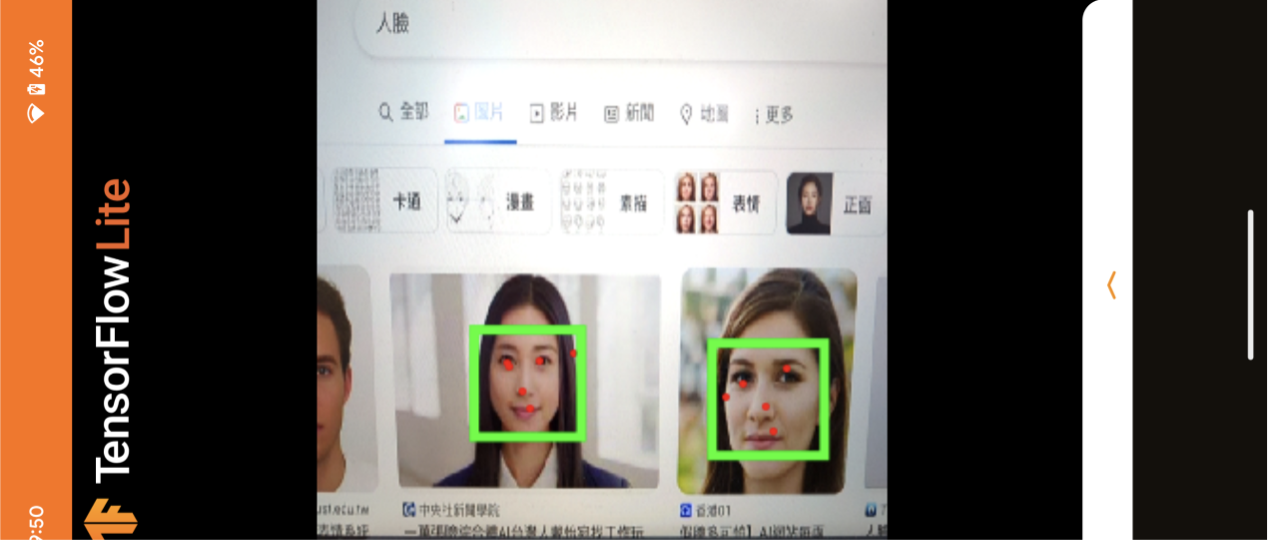
結果顯示
結語
透過以上的教學,相信各位已經能夠成功透過Android Studio輕鬆地將Tensorflow 範例與MediaPipe庫進行結合,並使用臉部偵測功能;這讓想使用MediaPipe進行應用的看官們提供更多的功能應用選擇,希望這篇教學能夠幫助各位看官們入門使用MediaPipe庫,並激發看官們在Android開發中探索更多有趣應用的想像力,有問題的看官們歡迎聯繫我,我們一同討論。
喜歡我的帖子,請幫我按個”收藏”,我們下回見。
Q&A
- MediaPipe庫支援的Android版本是多少?
Ans:MediaPipe庫支援Android 5.0及以上版本。
- 如何在Android項目中添加其他視覺計算任務,例如手部跟蹤?
Ans:添加其他視覺計算任務與本篇教學類似。首先,你需要查找MediaPipe庫中相應的模型,然後在Android項目中集成並使用這些模型。具體步驟與臉部偵測類似,此部份下一篇博文會介紹,近請期待。
- MediaPipe庫在運行時是否需要聯網?
Ans:MediaPipe庫不需要聯網,因為它使用的模型和資源都包含在項目中,透過Edge端進行推論。
- MediaPipe庫的運行效率如何?
Ans:MediaPipe庫在設計上注重運行效率,並且可以利用GPU來加速計算,因此通常具有較高的處理速度和良好的實時性能。
- 是否可以在MediaPipe庫的基礎上擴展更多視覺計算任務?
Ans:是的,你可以在MediaPipe庫的基礎上擴展更多視覺計算任務,只需要添加相應的模型和處理代碼。


評論