1. MCUXpresso v11.8.0
2. SDK RT1170 v2.14.0
3. RT1170 EVK
4. GUI Guider V1.6.1
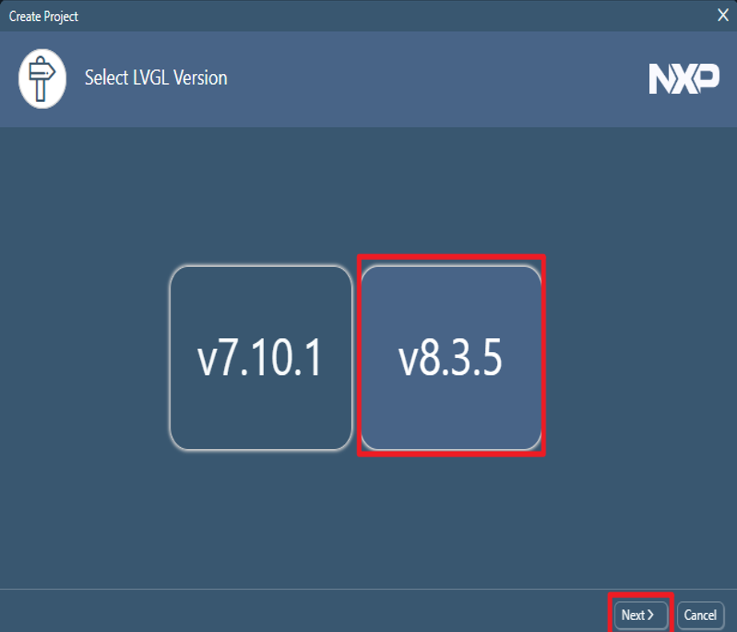
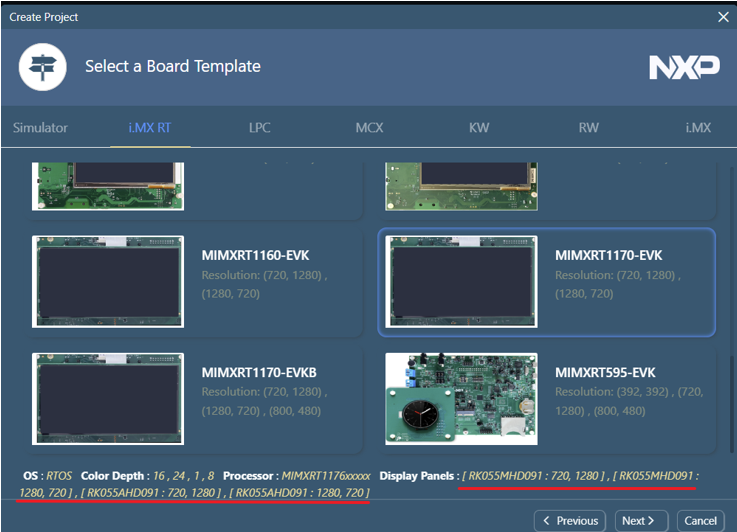
1. 開啟 GUI Guider ,點選 Create a new project,此處選擇 LVGL 版本選擇 v8 版,點選 next 後根據所使用的開發版選擇對應的板子,預設有支援的 LCD 開發板可參考下圖標示,確認使用的 LCD 是否有預設支援,如沒有支援,則需要自行調整相關 LCD 命令。




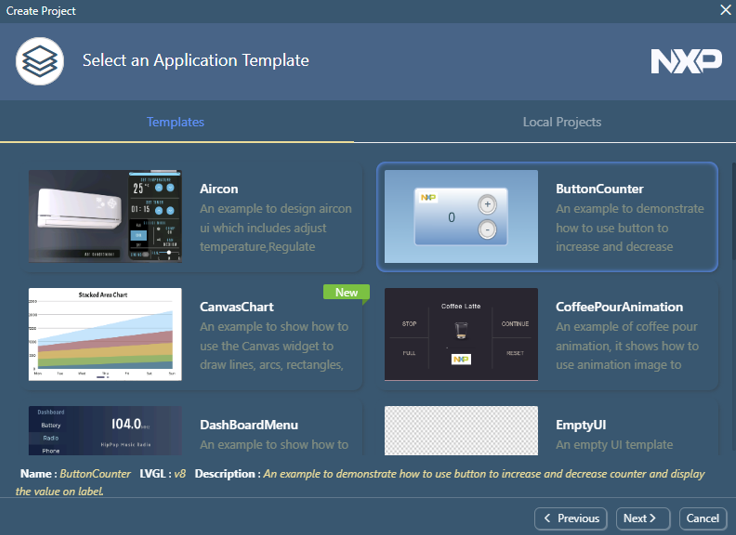
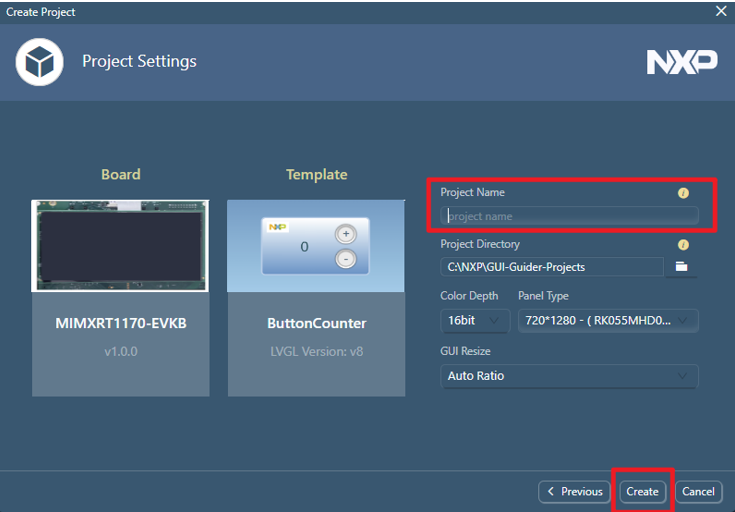
2. 此處選擇 templates 選擇 buttonCounter ,在 Project Name 輸入專案名稱,須注意此處須以英文開頭。 

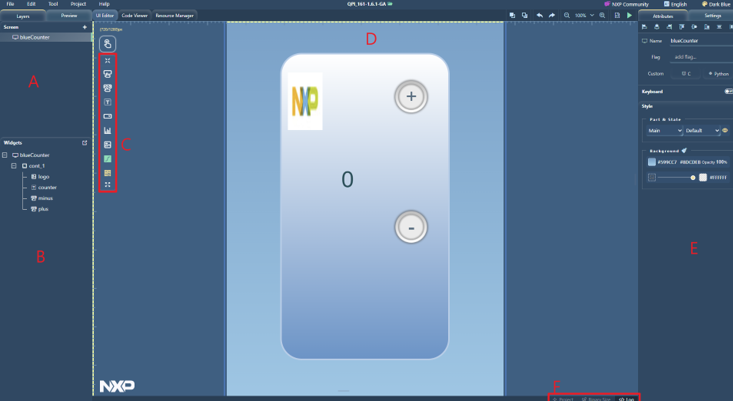
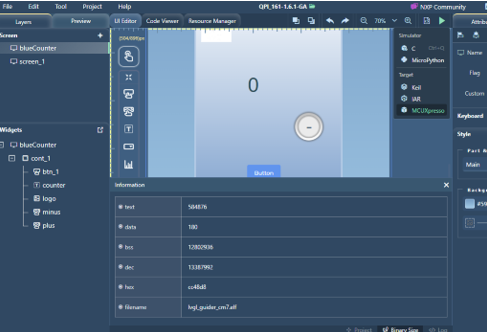
3. 專案創建完成後畫面應該如下所示

A. Screen 視窗:
顯示場景,剛開機時由最上面的 Screen 先顯示,可透過 widgets 元件進行轉場
B. Widgets 視窗:
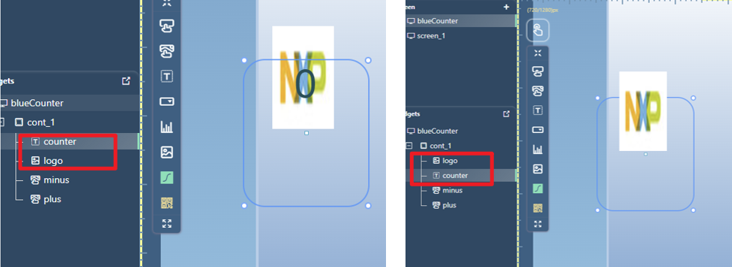
目前場景的元件,各個元件有上下階層概念,也就是在上層元件會顯示於下層元件之上,如下所是將 counter 跟 logo 對調會有不同顯示效果


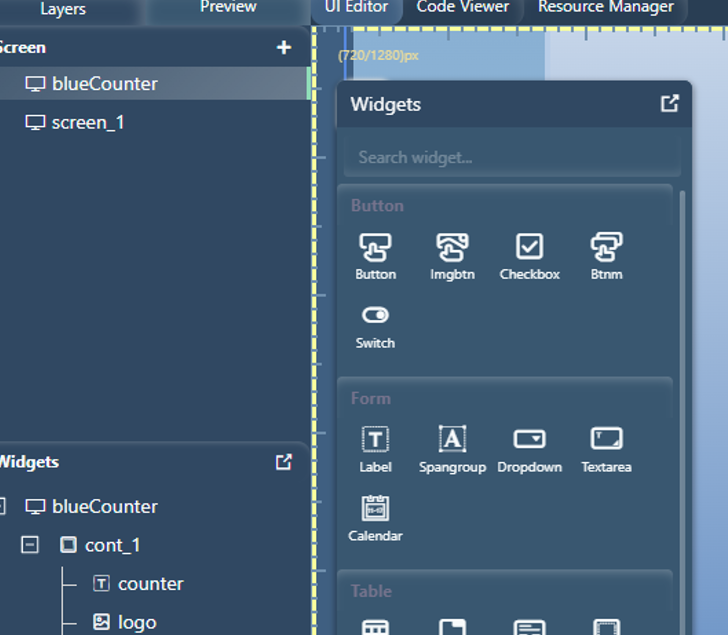
C. Widgets 元件:
在此可選擇所需元件 button、imgbtn、label、dropdown、chart、image等等,可選擇最下按鍵 Expand 展開畫面


D. 主視窗:
在此有三個分頁,UI Editor、Code Viewer、Resource Manger
UI Editor:編輯的 UI 介面會在此顯示,所見及所得,在此畫面所建構的 UI 與最終在開發板上所見會相同
Code Viewer:GUI Guider 元件相關程式可在此調整相關 Event,但還是建議在 MCUXpresso 上編輯會比較方便。
Resource Manger:在此顯示使用的 image、Font、Lottie、Video 等外部資源
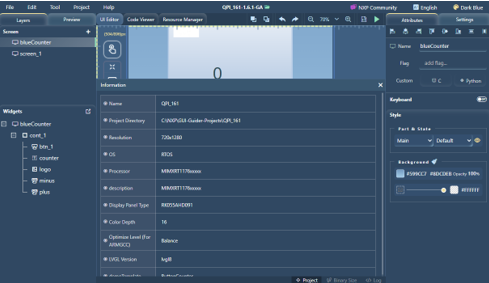
E. Attributes 視窗:
在此會顯示所選視窗的相關參數,包含位置、元件名稱等等,根據所選 widgets 不同而會有對應的參數顯示
F. Log、Binary Size、Project 輔助分頁:
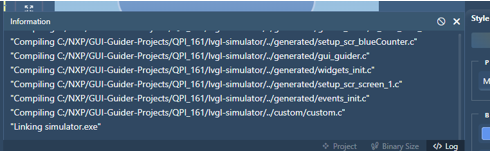
Log:顯示 build code 相關說明等


Binary Size:當使用 GUI Guider 的燒錄選項 MCUXpresso燒錄後會顯示 binary size


Project:顯示目前專案的配置內容,包含 EVK ,LCD 面板等


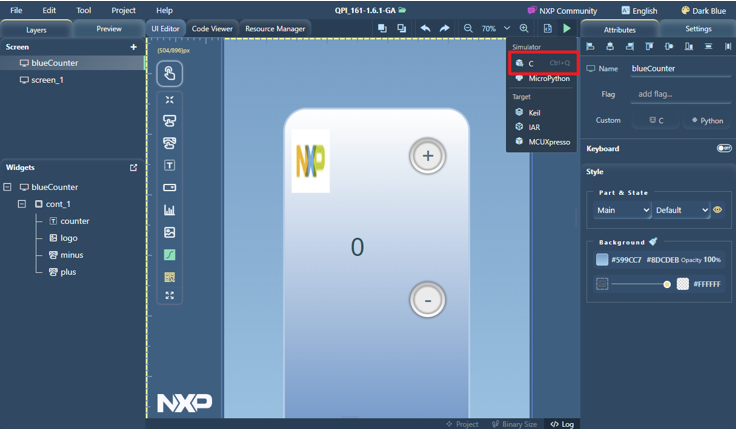
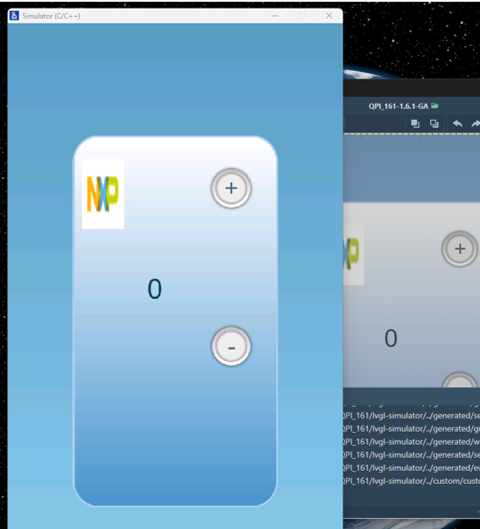
4. 點選右上角箭頭 à C 可以將目前編輯中的 UI 畫面透過模擬的方式顯示於 windows 上




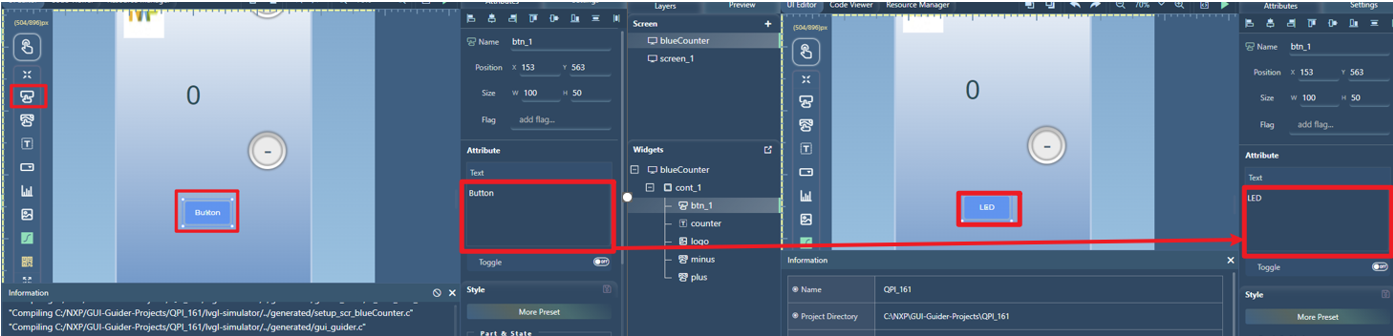
5. 在 widget 元件中新增一個 button,此 button 將於之後用於控制開發板 LED 燈,在 Attributes 視窗可看元件視窗 Name 為 btn_1 此名稱在後續修改專案時會使用,可依照需求調整名稱,在 Text 可調整 button 顯示的名稱為 LED。


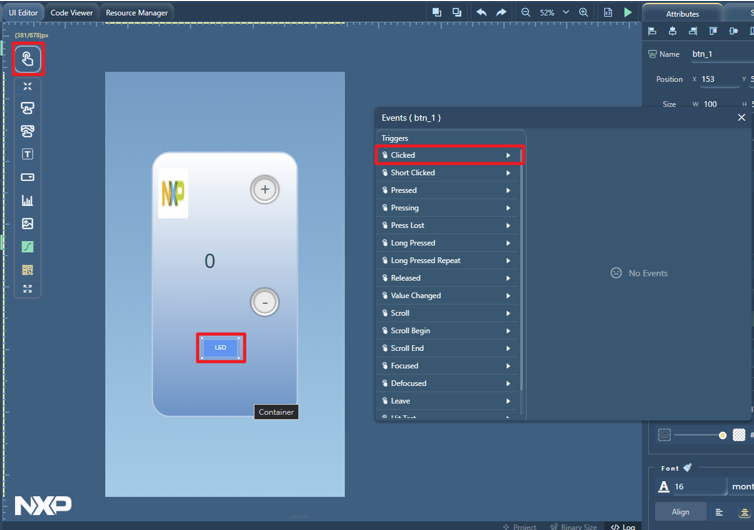
6. 先點選 LED Button後再點選左上角圖示後會出現 Events 事件,點選 Clicked 事件


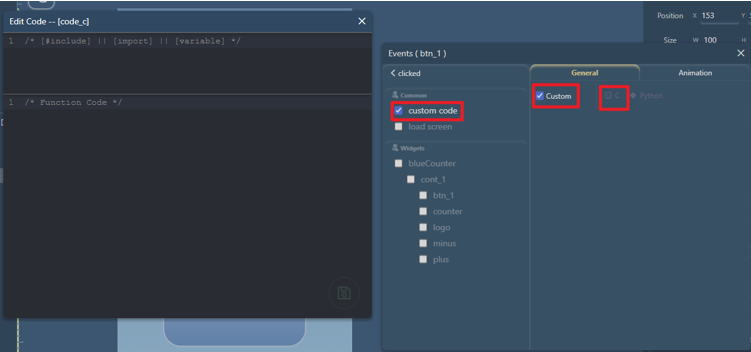
7. 點選 custom code,在 General 分業中勾選 Custom,在點選右側 C 圖示,會出現 Edit Code 視窗。


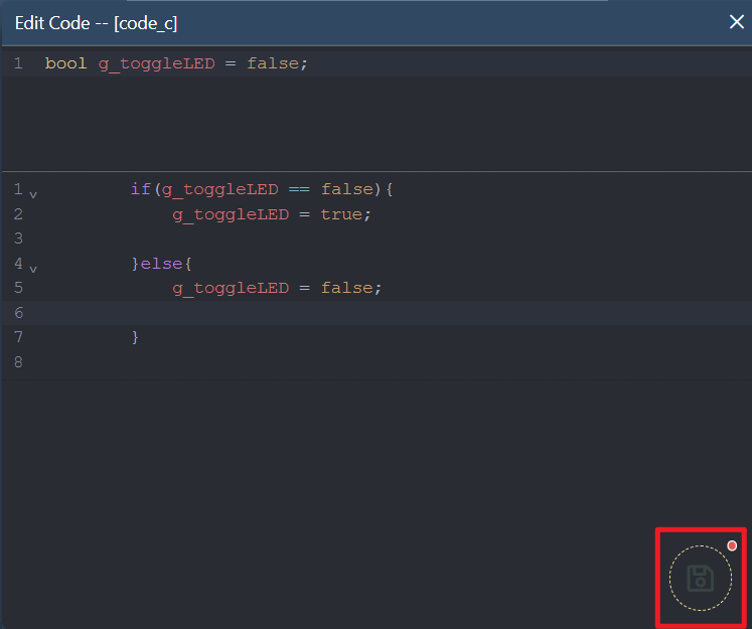
8. 在 Edit Code 上方宣告變數,下方撰寫功能,在上方宣告一個 flag,用於紀錄 LED 是否開啟。
|
bool g_toggleLED = false; |
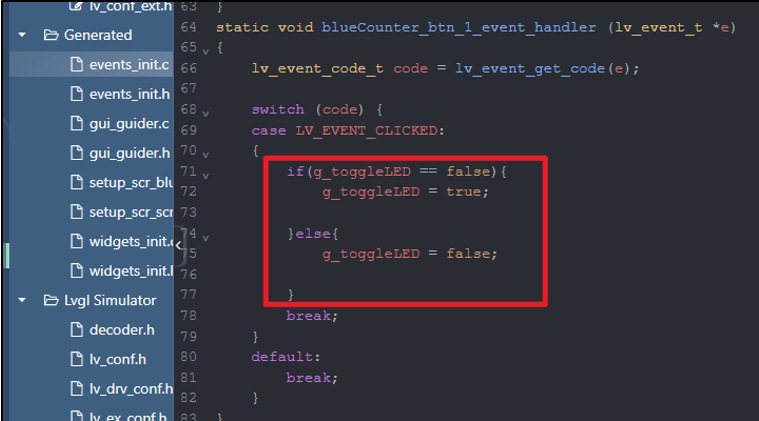
下方填入功能,用於當按鍵觸發時將 flag 修改為 true
|
if(g_toggleLED == false){ g_toggleLED = true; }else{ g_toggleLED = false; } |
當修改完成後點選儲存圖示後右上方紅點便會消失。


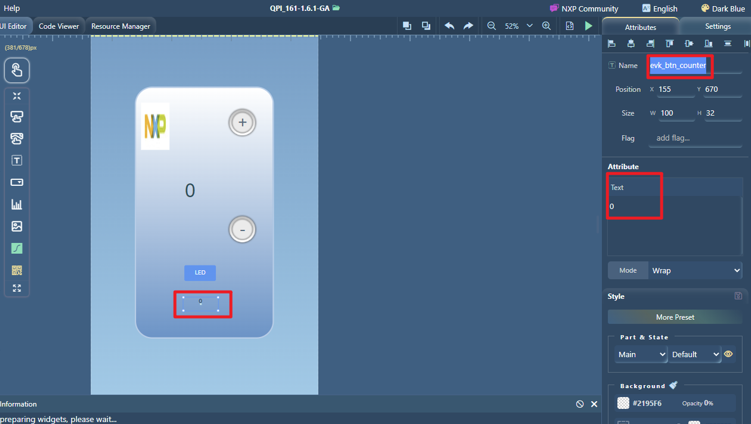
9. 在主視窗回到 UI edit 分頁,新增一個 label,在右側 Attributes 視窗將 label 的 Name 改為 evk_btn_counter 並將 text 改為 0 如下圖所示


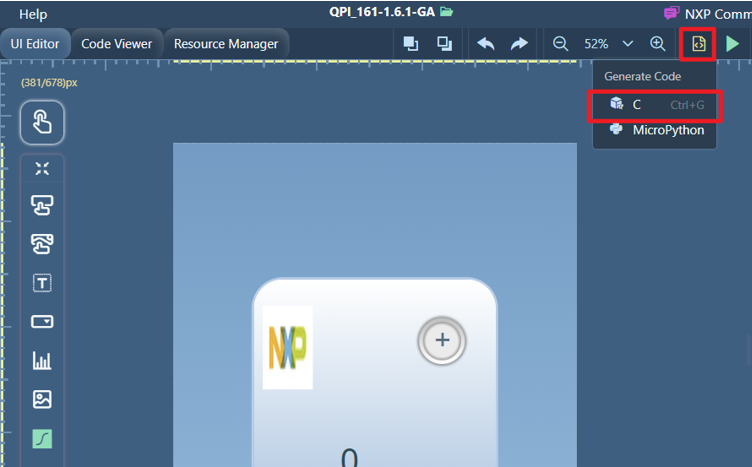
10. 完成後點選右上角圖示後會出現下拉選單,點選 C 產生程式碼。


會跳出警告通知說將根據配置將會覆寫現有相關檔案,點擊 OK。


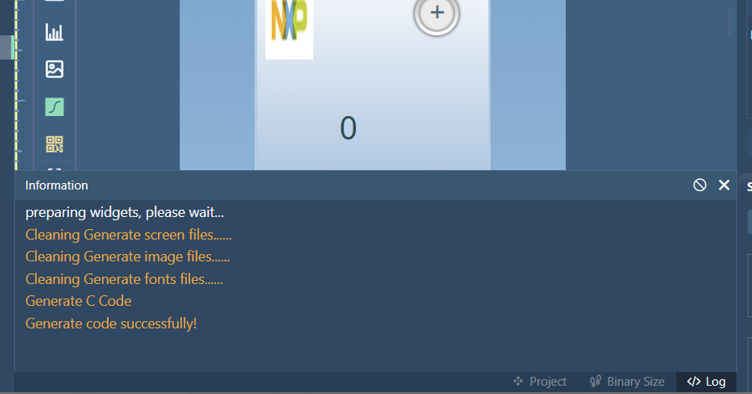
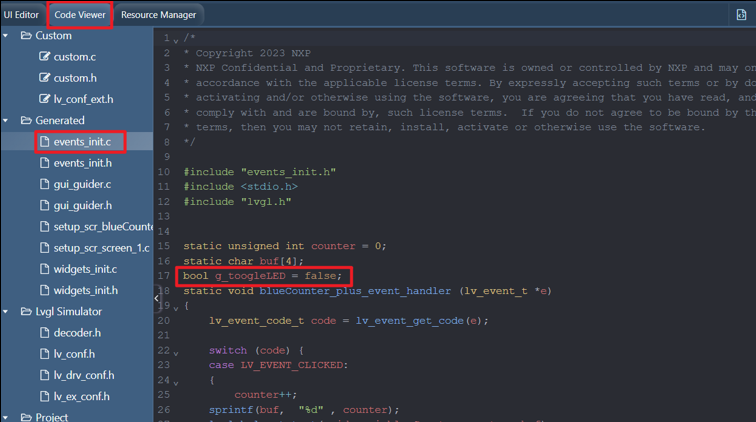
11. 此時 Log 會顯示生成的檔案,在主視窗中些換分頁到 Code Viewer


在右方 Generated 切換到 events_init.c 可看到剛剛在 edit code 編輯的程式碼以生成到相關檔案中




此時 GUI Guider 配置完成,下一章節將專案轉移到 MCUXpresso 繼續編輯,跟底層硬體進行溝通配置
參考來源